TimeCircles 是一个 jQuery 时间类插件,可用于计时或倒计时。它的功能非常丰富,你可以很方便的设置环形的大小、进度条的大小、环形的颜色、进度条的颜色、多少刷新以及控制暂停和开始。本文有两个示例演示了TimeCircles所有功能。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
HTML
离2014年1月1日还有(2014年1月1日已过)
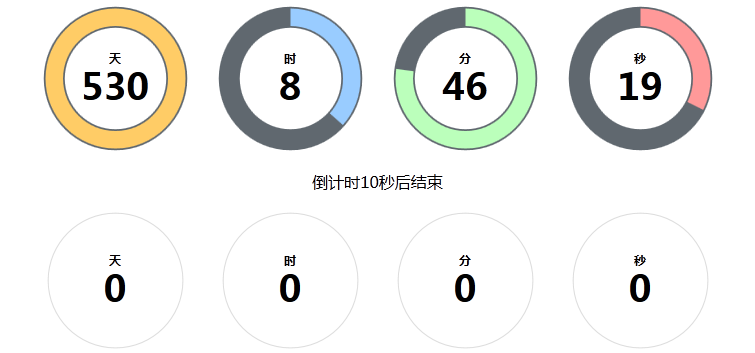
倒计时10秒后结束
页面开始时计时
引入jQuery库和TimeCircles相关组件
<script type="text/javascript" src="jquery.js"></script>
<script src="js/TimeCircles.js"></script>jQuery
$(function() {
$('#someTimer1').TimeCircles({
time: {
Days: {
show: false,
text: "天",
color: "#FC6"
},
Hours: {
show: false,
text: "时",
color: "#9CF"
},
Minutes: {
show: false,
text: "分",
color: "#BFB"
},
Seconds: {
show: false,
text: "秒",
color: "#F99"
}
}
});
$('#someTimer2').TimeCircles({
time: {
Days: {
show: false,
text: "天",
color: "#FC6"
},
Hours: {
show: false,
text: "时",
color: "#9CF"
},
Minutes: {
show: false,
text: "分",
color: "#BFB"
},
Seconds: {
show: false,
text: "秒",
color: "#F99"
}
},
refresh_interval: 0.1,
count_past_zero: false,
circle_bg_color: "#ddd",
fg_width: 0.03,
bg_width: 0.2
});
$('#someTimer3').TimeCircles({
time: {
Days: {
show: false,
text: "天",
color: "#FC6"
},
Hours: {
show: false,
text: "时",
color: "#9CF"
},
Minutes: {
show: false,
text: "分",
color: "#BFB"
},
Seconds: {
show: false,
text: "秒",
color: "#F99"
}
},
refresh_interval: 0.1,
count_past_zero: true,
circle_bg_color: "#eee",
fg_width: 0.05,
bg_width: 1
});
});






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群