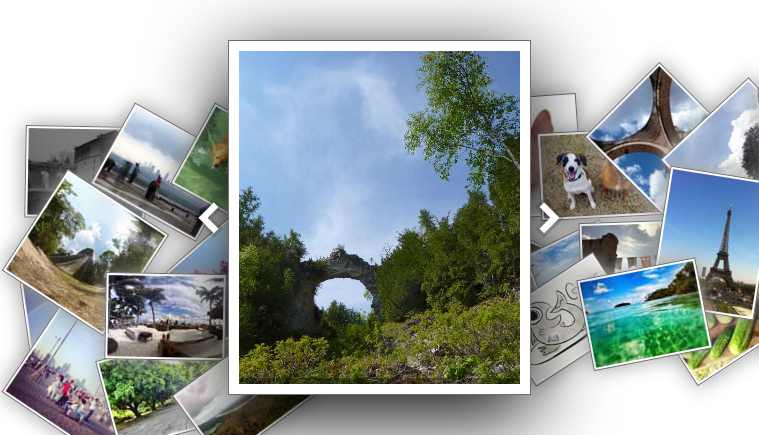
hotopile JS 是把许多照片散布堆叠在一起的 jQuery 图片插件,优点类似制作照片墙效果。点击缩略图,照片会弹出放大,左右的箭头可以查看“上一张”、“下一张”,再次点击会返回。缩略图可以拖动,功能非常强大。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
HTML
首先我们在.photopile放置多个图片
<div class="photopile-wrapper">
<ul class="photopile">
<li>
<a href="images/fullsize/01.jpg">
<img src="images/thumbs/01.jpg" alt="" width="133" height="100" />
</a>
</li>
<li>
<a href="images/fullsize/02.jpg">
<img src="images/thumbs/02.jpg" alt="" width="133" height="100" />
</a>
</li>
......
</ul>
</div>加载jQuery库和photopile相关插件:
<link rel="stylesheet" href="css/photopile.css">
<script src="js/jquery.js"></script>
<script src="js/jquery-ui.min.js"></script>
<script src="js/photopile.js"></script>






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群