今天我给大家分享的是一款jQuery动画效果插件jquery.easing.js,使用该插件可以实现直线匀速运功、变加速运动、缓冲等丰富的动画效果。它非常小巧,且有多种动画方式供选择,使用简单且免费。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
首先引入jQuery库文件和Easing js文件。
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript" src="jquery.easing.min.js"></script>jQuery
支持toggle()、slideUp()、slideDown()、show()、hide()等内置的动画效果,使用代码如下:
$(element).show({
duration: 1000,
easing: method,
complete: callback
});参数duration:定义动画时间(毫秒),时间越短,运动速度越快。
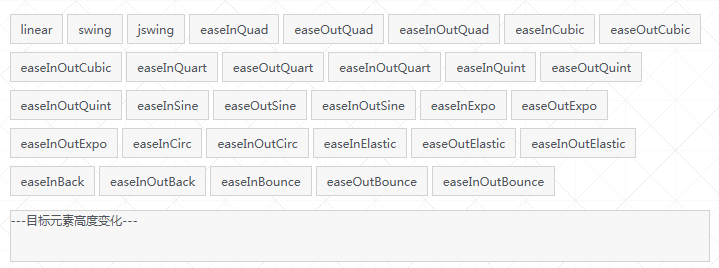
参数easing:定义动画效果,Easing js提供多种动画效果,有匀速运动、变加速运动、缓冲波动效果,多种方法如下:
<ul id="lists">
<li rel="linear">linear</li>
<li rel="swing">swing</li>
<li rel="jswing">jswing</li>
<li rel="easeInQuad">easeInQuad</li>
<li rel="easeOutQuad">easeOutQuad</li>
<li rel="easeInOutQuad">easeInOutQuad</li>
<li rel="easeInCubic">easeInCubic</li>
<li rel="easeOutCubic">easeOutCubic</li>
<li rel="easeInOutCubic">easeInOutCubic</li>
<li rel="easeInQuart">easeInQuart</li>
<li rel="easeOutQuart">easeOutQuart</li>
<li rel="easeInOutQuart">easeInOutQuart</li>
<li rel="easeInQuint">easeInQuint</li>
<li rel="easeOutQuint">easeOutQuint</li>
<li rel="easeInOutQuint">easeInOutQuint</li>
<li rel="easeInSine">easeInSine</li>
<li rel="easeOutSine">easeOutSine</li>
<li rel="easeInOutSine">easeInOutSine</li>
<li rel="easeInExpo">easeInExpo</li>
<li rel="easeOutExpo">easeOutExpo</li>
<li rel="easeInOutExpo">easeInOutExpo</li>
<li rel="easeInCirc">easeInCirc</li>
<li rel="easeInOutCirc">easeInOutCirc</li>
<li rel="easeInElastic">easeInElastic</li>
<li rel="easeOutElastic">easeOutElastic</li>
<li rel="easeInOutElastic">easeInOutElastic</li>
<li rel="easeInBack">easeInBack</li>
<li rel="easeInOutBack">easeInOutBack</li>
<li rel="easeInBounce">easeInBounce</li>
<li rel="easeOutBounce">easeOutBounce</li>
<li rel="easeInOutBounce">easeInOutBounce</li>
</ul>参数complete:动画结束后回调函数callback。
jQuery Easing也可结合动画函数animate(),代码如下:
$(element).animate({
height:400,
width:500
},{
easing: 'easeInOutQuad',
duration: 800,
complete: callback
});






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群