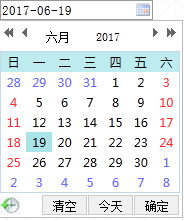
My97DatePicker是一款不基于jQuery的日期时间插件,12306官网日期选择正用的是这个插件。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
自定义事件
<input type="text" id="5421" onFocus="WdatePicker({onpicking: function(dp) {
if (!confirm('日期框原来的值为: ' + dp.cal.getDateStr() + ', 要用新选择的值:' + dp.cal.getNewDateStr() + '覆盖吗?'))return true;}})" class="Wdate"/>日期选择联动
<p>选择第一个日期的时候,第二个日期选择框自动弹出</p>
<p>日期从:
<input id="d5221" class="Wdate" type="text" onFocus="var d5222 = $dp.$('d5222');
WdatePicker({onpicked: function() {
d5222.focus();
}, maxDate: '#F{$dp.$D(\'d5222\')}'})"/>
至
<input id="d5222" class="Wdate" type="text" onFocus="WdatePicker({minDate: '#F{$dp.$D(\'d5221\')}'})"/>
</p>将选择的值拆分到文本框
<input type="text" id="d523_y" size="5"/>
年
<input type="text" id="d523_M" size="3"/>
月
<input type="text" id="d523_d" size="3"/>
日
<input type="text" id="d523_HH" size="3"/>
时
<input type="text" id="d523_mm" size="3"/>
分
<input type="text" id="d523_ss" size="3"/>
秒
<input type="text" id="d523"/>
<img onclick="WdatePicker({el: 'd523', dateFmt: 'yyyy-MM-dd HH:mm:ss', onpicked: pickedFunc})" src="My97DatePicker/skin/datePicker.gif" width="16" height="22" align="absmiddle" style="cursor:pointer"/>function pickedFunc() {
$dp.$('d523_y').value = $dp.cal.getP('y');
$dp.$('d523_M').value = $dp.cal.getP('M');
$dp.$('d523_d').value = $dp.cal.getP('d');
$dp.$('d523_HH').value = $dp.cal.getP('H');
$dp.$('d523_mm').value = $dp.cal.getP('m');
$dp.$('d523_ss').value = $dp.cal.getP('s');
}注意:el:'d523'中,如果你不需要d523这个框,你可以把他改成hidden,但是el属性必须指定
年月日改变时弹出信息
<input type="text" class="Wdate" id="d" onFocus="WdatePicker({dchanging: cDayFunc, Mchanging: cMonthFunc, ychanging: cYearFunc, dchanged: cDayFunc, Mchanged: cMonthFunc, ychanged: cYearFunc})"/>function cDayFunc() {
cFunc('d');
}
function cMonthFunc() {
cFunc('M');
}
function cYearFunc() {
cFunc('y');
}
function cFunc(who) {
var str, p, c = $dp.cal;
if (who == 'y') {
str = '年份';
p = 'y';
} else if (who == 'M') {
str = '月份';
p = 'M';
} else if (who == 'd') {
str = '日期';
p = 'd';
}
alert(str + '发生改变了!\n$dp.cal.date.' + p + '=' + c.date[p] + '\n$dp.cal.newdate.' + p + '=' + c.newdate[p]);
}| 参数 | 描述 | 默认值 |
| $wdate | 是否自动引入Wdate类 设置为true时,可直接在引入WdatePicker.js的页面里使用 class= | true |
| $dpPath | 是否显示指定程序包的绝对位置,一般情况下为空即可(程序自动创建),该属性是为防止极其少数的情况下程序创建出错而设置的 设置方法: 如果,程序包所在http中的地址为 http://localhost/proName/My97DatePicker/ 则 $dpPath = '/proName/My97DatePicker/'; | '' |
| $crossFrame | 是否跨框架,一般设置为true即可,遇到跨域错误时可以将此功能关闭 | true |
| el | 指定一个控件或控件的ID,必须具有value或innerHTML属性(如input,textarea,span,div,p等标签都可以),用户存储日期显示值(也就是dateFmt格式化后的值) | null |
| vel | 指定一个控件或控件的ID,必须具有value属性(如input),用于存储真实值(也就是realDateFmt和realTimeFmt格式化后的值) | null |
| doubleCalendar | 是否是双月模式,如果该属性为true,则弹出同时显示2个月的日期框 | false |
| enableKeyboard | 键盘控制开关 | true |
| enableInputMask | 文本框输入启用掩码开关 | true |
| autoUpdateOnChanged | 在修改年月日时分秒等元素时,自动更新到el,默认是关闭的(即:需要点击确定或点击日期才更新) 为false时 不自动更新为true时 自动更新为null时(默认值) 如果有日元素且不隐藏确定按钮时 为false,其他情况为true | null |
| weekMethod | 周算法不同的地方有一些差异常见算法有两种1. ISO8601:规定第一个星期四为第一周,默认值2. MSExcel:1月1日所在的周相关链接: | ISO8601 |
| position | 日期选择框显示位置 | {} |
| lang | 当值为'auto'时 自动根据客户端浏览器的语言自动选择语言 当值为 其他 时 从langList中选择对应的语言 你可以参考 | 'auto' |
| skin | 皮肤名称 默认自带 default和whyGreen两个皮肤 另外如果你的css够强的话,可以自己做皮肤 你可以参考 | 'default' |
| dateFmt | 日期显示格式 你可以参考 | 'yyyy-MM-dd' |
| realDateFmt | 计算机可识别的,真正的日期格式 | 'yyyy-MM-dd' |
| realTimeFmt | 'HH:mm:ss' | 'HH:mm:ss' |
| realFullFmt | '%Date %Time' | '%Date %Time' |
| minDate | 最小日期(注意要与上面的real日期相匹配) | '1900-01-01 00:00:00' |
| maxDate | 最大日期(注意要与上面的real日期相匹配) | '2099-12-31 23:59:59' |
| startDate | 起始日期,既点击日期框时显示的起始日期 为空时,使用今天作为起始日期(默认值) 否则使用传入的日期作为起始日期(注意要与上面的real日期相匹配) 你可以参考 | '' |
| firstDayOfWeek | 周的第一天 0表示星期日 1表示星期一 | 0 |
| isShowWeek | 是否显示周 你可以参考 | false |
| highLineWeekDay | 是否高亮显示 周六 周日 | true |
| isShowClear | 是否显示清空按钮 | true |
| isShowOK | 是否显示确定按钮 | true |
| isShowToday | 是否显示今天按钮 | true |
| isShowOthers | 为true时,第一行空白处显示上月的日期,末行空白处显示下月的日期,否则不显示 | true |
| readOnly | 是否只读 | false |
| errDealMode | 纠错模式设置 可设置3中模式 0 - 提示 1 - 自动纠错 2 - 标记 | 0 |
| autoPickDate | null | |
| hmsMenuCfg | { H: [1, 6], m: [5, 6], s: [15, 4] } | |
| qsEnabled | 是否启用快速选择功能 |
true |
| autoShowQS | 是否默认显示快速选择 | false |
| quickSel | 快速选择数据,可以传入5个快速选择日期 | null |
| disabledDays | 可以使用此功能禁用周日至周六所对应的日期 | null |
| disabledDates | 可以使用此功能禁用所指定的一个或多个日期 你可以参考 | null |
| opposite | 默认为false, 为true时,无效日期变成有效日期 | false |
| specialDates | 特殊日期,对指定的日期进行高亮显示 你可以参考 | null |
| specialDays | 特殊天,使用此功能禁用周日至周六所对应的日期进行高亮显示 0至6 分别代表 周日至周六 你可以参考 | null |
| onpicking | 此四个参数为事件参数 你可以参考 | null |
| onpicked | onclearing | null |
| function | function | oncleared |
| null | null | function |
y M d H m s 分别表示年月日时分秒<br> changing 事件发生在属性改变之前<br> changed 事件发生在属性改变之后<br><br> 你可以参考<a href= |
||







友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群