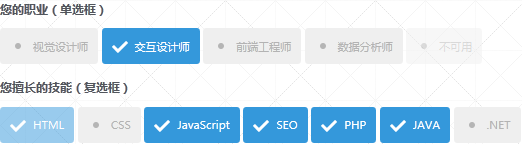
Labelauty 不仅能够实现单选框/复选框原本的选中、未选中、禁用等状态,而且可以设置选中和未选中的文本信息、标签的样式。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
HTML
<ul class="dowebok">
<li><input type="radio" name="radio" data-labelauty="视觉设计师"></li>
<li><input type="radio" name="radio" data-labelauty="交互设计师"></li>
<li><input type="radio" name="radio" data-labelauty="前端工程师"></li>
<li><input type="radio" name="radio" data-labelauty="数据分析师"></li>
<li><input type="radio" name="radio" data-labelauty="不可用" disabled></li>
</ul>引入jquery和labelauty相关组件。
<link rel="stylesheet" href="css/jquery-labelauty.css">
<script src="js/jquery.js"></script>
<script src="js/jquery-labelauty.js"></script>jQuery
$(function(){
$(':input').labelauty();
});| 参数 | 描述 | 默认值 |
| development | 开发模式,将会向控制台输出一些信息 | false |
| class | 触发类 | labelauty |
| label | 是否使用文本 label,如果为 false,则只显示图标 | true |
| separator | 文本/消息分隔符,用于选中和未选中 | | |
| checked_label | 默认选中时的文本 | Checked |
| unchecked_label | 默认未选中时的文本 | Unchecked |
| minimum_width | 文本的最小宽度 | false |
same_width |
||







友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群