今天介绍一款jqGrid表格插件,有点类似miniui框架
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
HTML
首先我们在页面上加相关按钮、生成表格#list和分页#pager。
<div id="opt">
<div id="query">
<label>编号:</label><input type="text" class="input" id="sn" />
<label>名称:</label><input type="text" class="input" id="title" />
<input type="submit" class="btn" id="find_btn" value="查 询" />
</div>
<input type="button" class="btn" id="add_btn" value="新 增" />
<input type="button" class="btn" id="del_btn" value="删 除" />
</div>
<table id="list"></table>
<div id="pager"></div>接着我们引入jqGrid相关插件和 fancybox
<link rel="stylesheet" type="text/css" href="css/ui-lightness/jquery-ui-1.8.2.custom.css" />
<link rel="stylesheet" type="text/css" href="css/ui.jqgrid.css" />
<link rel="stylesheet" type="text/css" href="css/fancybox.css" />
<script src="js/jquery.js" type="text/javascript"></script>
<script src="js/i18n/grid.locale-cn.js" type="text/javascript"></script>
<script src="js/jquery.jqGrid.min.js" type="text/javascript"></script>
<script src="js/jquery.fancybox.js" type="text/javascript"></script>
<script src="js/jquery.form.js" type="text/javascript"></script>
<script src="js/jquery.message.js" type="text/javascript"></script>查询
$("#list").jqGrid({
url: 'do.php?action=list', //请求数据的url地址
datatype: "json", //请求的数据类型
colNames: ['编号', '名称', '主屏尺寸', '操作系统', '电池容量', '价格(¥)', '操作'], //数据列名称(数组)
colModel: [//数据列各参数信息设置
{name: 'sn', index: 'sn', editable: true, width: 80, align: 'center', title: false},
{name: 'title', index: 'title', width: 180, title: false},
{name: 'size', index: 'size', width: 120},
{name: 'os', index: 'os', width: 120},
{name: 'charge', index: 'charge', width: 100, align: 'center'},
{name: 'price', index: 'price', width: 80, align: 'center'},
{name: 'opt', index: 'opt', width: 80, sortable: false, align: 'center'}
],
rowNum: 10, //每页显示记录数
rowList: [10, 20, 30], //分页选项,可以下拉选择每页显示记录数
pager: '#pager', //表格数据关联的分页条,html元素
autowidth: true, //自动匹配宽度
height: 275, //设置高度
gridview: true, //加速显示
viewrecords: true, //显示总记录数
multiselect: true, //可多选,出现多选框
multiselectWidth: 25, //设置多选列宽度
sortable: true, //可以排序
sortname: 'id', //排序字段名
sortorder: "desc", //排序方式:倒序,本例中设置默认按id倒序排序
loadComplete: function(data) { //完成服务器请求后,回调函数
if (data.records == 0) { //如果没有记录返回,追加提示信息,删除按钮不可用
$("p").appendTo($("#list")).addClass("nodata").html('找不到相关数据!');
$("#del_btn").attr("disabled", true);
} else { //否则,删除提示,删除按钮可用
$("p.nodata").remove();
$("#del_btn").removeAttr("disabled");
}
}
});
$(function() {
$("#add_btn").click(function() {
$.fancybox({
'type': 'ajax',
'href': 'addGrid.html'
});
});
$("#del_btn").click(function() {
var sels = $("#list").jqGrid('getGridParam', 'selarrrow');
if (sels == "") {
alert('请选择要删除的项!')
} else {
if (confirm("您是否确认删除?")) {
$.ajax({
type: "POST",
url: "do.php?action=del",
data: "ids=" + sels,
beforeSend: function() {
$().message("正在请求...");
},
error: function() {
$().message("请求失败...");
},
success: function(msg) {
if (msg != 0) {
var arr = msg.split(',');
$.each(arr, function(i, n) {
if (arr[i] != "") {
$("#list").jqGrid('delRowData', n);
}
});
$().message("已成功删除!");
} else {
$().message("操作失败!");
}
}
});
}
}
});
$("#find_btn").click(function() {
var title = escape($("#title").val());
var sn = escape($("#sn").val());
$("#list").jqGrid('setGridParam', {
url: "do.php?action=list",
postData: {'title': title, 'sn': sn},
page: 1
}).trigger("reloadGrid");
});
});$SQL = "SELECT * FROM products WHERE deleted=0" . $where . " ORDER BY $sidx $sord LIMIT $start , $limit";
$result = mysql_query($SQL) or die("Couldn t execute query." . mysql_error());
$responce->page = $page;
$responce->total = $total_pages;
$responce->records = $count;
$i = 0;
while ($row = mysql_fetch_array($result, MYSQL_ASSOC)) {
$responce->rows[$i]['id'] = $row['id'];
$opt = "<a href='#'>修改</a>";
$responce->rows[$i]['cell'] = array(
$row['sn'],
$row['title'],
$row['size'],
$row['os'],
$row['charge'],
$row['price'],
$opt
);
$i++;
}
//print_r($responce);
echo json_encode($responce);新增:
$(function(){
$("#add_btn").click(function(){
$.fancybox({
'type':'ajax',
'href':'addGrid.html'
});
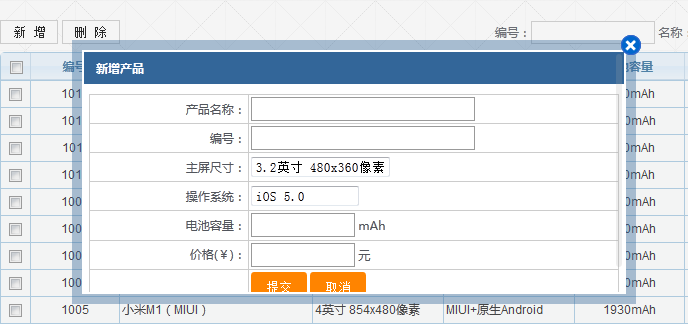
});addGrid.html
<h3>新增产品</h3>
<form id="add_form" action="do.php?action=add" method="post">
<table width="100%" cellpadding="0" cellspacing="0" class="post_table">
<tr>
<td width="30%" align="right">产品名称:</td>
<td><input type="text" class="input2" name="pro_title" maxlength="30" /></td>
</tr>
......
<tr>
<td height="60"> </td>
<td><input type="submit" class="btn" value="提交"/> <input type="button" class="btn" value="取消" onclick="$.fancybox.close();" /></td>
</tr>
</table>
</form>ddo.php?action=add
case 'add' : //新增
$pro_title = htmlspecialchars(stripslashes(trim($_POST['pro_title'])));
$pro_sn = htmlspecialchars(stripslashes(trim($_POST['pro_sn'])));
$size = htmlspecialchars(stripslashes(trim($_POST['size'])));
$os = htmlspecialchars(stripslashes(trim($_POST['os'])));
$charge = htmlspecialchars(stripslashes(trim($_POST['charge'])));
$price = htmlspecialchars(stripslashes(trim($_POST['price'])));
if (mb_strlen($pro_title) < 1)
die("产品名称不能为空");
$addtime = date('Y-m-d H:i:s');
$query = mysql_query("insert into products(sn,title,size,os,charge,price,addtime)values('$pro_sn','$pro_title','$size','$os','$charge','$price','$addtime')");
if (mysql_affected_rows($link) != 1) {
die("操作失败");
} else {
echo '1';
}
break;删除
$(function(){
$("#del_btn").click(function(){
var sels = $("#list").jqGrid('getGridParam','selarrrow');
if(sels==""){
$().message("请选择要删除的项!");
}else{
if(confirm("您是否确认删除?")){
$.ajax({
type: "POST",
url: "do.php?action=del",
data: "ids="+sels,
beforeSend: function() {
$().message("正在请求...");
},
error:function(){
$().message("请求失败...");
},
success: function(msg){
if(msg!=0){
var arr = msg.split(',');
$.each(arr,function(i,n){
if(arr[i]!=""){
$("#list").jqGrid('delRowData',n);
}
});
$().message("已成功删除!");
}else{
$().message("操作失败!");
}
}
});
}
}
});
});do.php?action=del
switch ($action) {
case 'del' : //删除
$ids = $_POST['ids'];
delAllSelect($ids, $link);
break;
case '' :
echo 'Bad request.';
break;
}
//批量删除操作
function delAllSelect($ids, $link) {
if (empty ($ids))
die("0");
mysql_query("delete from products where id in($ids)");
if (mysql_affected_rows($link)) {
echo $ids;
} else {
die("0");
}
}| 参数 | 描述 | 默认值 |
| url | 获取数据的地址 | - |
| datatype | 从服务器端返回的数据类型。可选类型:xml,local,json,jsonnp,script,xmlstring,jsonstring,clientside | xml |
| mtype | ajax提交方式。POST或者GET | GET |
| colNames | 列显示名称,是一个数组对象 | - |
| colModel | 常用到的属性:name 列显示的名称;index 传到服务器端用来排序用的列名称;width 列宽度;align 对齐方式;sortable 是否可以排序 | - |
| pager | 定义翻页用的导航栏,必须是有效的html元素。翻页工具栏可以放置在html页面任意位置 | - |
| rowNum | 在grid上显示记录条数,这个参数是要被传递到后台 | - |
| rowList | 一个下拉选择框,用来改变显示记录数,当选择时会覆盖rowNum参数传递到后台 | - |
| sortname | 默认的排序列。可以是列名称或者是一个数字,这个参数会被提交到后台 | - |
| viewrecords | 定义是否要显示总记录数 | - |
| caption | 表格名称 | - |
| [a1] | 对ajax参数进行全局设置,可以覆盖ajax事件 | - |
| [a2] | 对ajax的select参数进行全局设置 | - |
| altclass | 用来指定行显示的css,可以编辑自己的css文件,只有当altRows设为 ture时起作用 | ui-priority-secondary |
| altRows | 设置表格 zebra-striped 值 | - |
| autoencode | 对url进行编码 | false |
| autowidth | 如果为ture时,则当表格在首次被创建时会根据父元素比例重新调整表格宽度。如果父元素宽度改变,为了使表格宽度能够自动调整则需要实现函数:setGridWidth | false |
| cellLayout | 定义了单元格padding + border 宽度。通常不必修改此值。初始值为 | 5 |
| cellEdit | 启用或者禁用单元格编辑功能 | false |
| cellsubmit | 定义了单元格内容保存位置 | remote |
| cellurl | 单元格提交的url | - |
| datastr | xmlstring或者jsonstring | - |
| deselectAfterSort | 只有当datatype为local时起作用。当排序时不选择当前行 | true |
| direction | 表格中文字的显示方向,从左向右(ltr)或者从右向左(rtr) | ltr |







友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群