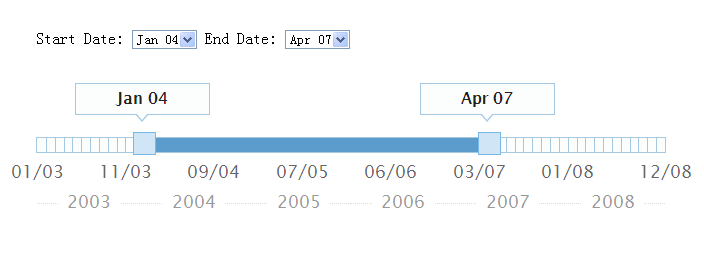
jquery select框应用jquery ui滑块slider制作日期时间进度条效果显示源码
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
$(function(){
$('select').selectToUISlider({
labels: 7
});
//fix color
fixToolTipColor();
});
//purely for theme-switching demo... ignore this unless you're using a theme switcher
//quick function for tooltip color match
function fixToolTipColor(){
//grab the bg color from the tooltip content - set top border of pointer to same
$('.ui-tooltip-pointer-down-inner').each(function(){
var bWidth = $('.ui-tooltip-pointer-down-inner').css('borderTopWidth');
var bColor = $(this).parents('.ui-slider-tooltip').css('backgroundColor')
$(this).css('border-top', bWidth+' solid '+bColor);
});
}






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群