KindEditor 是一套开源的在线HTML编辑器,主要用于让用户在网站上获得所见即所得编辑效果,开发人员可以用 KindEditor 把传统的多行文本输入框(textarea)替换为可视化的富文本输入框。 本文将演示9种不同编辑器方法。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
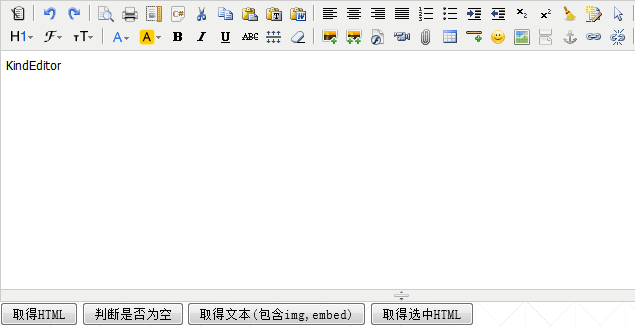
1、默认模式:
<textarea name="content" style="width:800px;height:400px;visibility:hidden;">KindEditorvar editor;
KindEditor.ready(function(K) {
editor = K.create('textarea[name="content"]', {
allowFileManager: true //true或false,true时显示浏览服务器图片功能。
});
});2、取得HTML
<input type="button" name="getHtml" value="取得HTML" />K('input[name=getHtml]').click(function(e) {
alert(editor.html());
});3、取得文本(包含img,embed)
<input type="button" name="getText" value="取得文本(包含img,embed)" />K('input[name=getText]').click(function(e) {
alert(editor.text());
});4、设置HTML
<input type="button" name="setHtml" value="设置HTML" />K('input[name=setHtml]').click(function(e) {
editor.html('<h3>Hello KindEditor</h3>');
});5、设置文本
<input type="button" name="setText" value="设置文本" />K('input[name=setText]').click(function(e) {
editor.text('<h3>Hello KindEditor</h3>');
});其余4种基础效果请看kindeditor演示效果,代码很简单。
| 参数 | 描述 | 默认值 |
| items | 配置编辑器的工具栏,其中"-"表示换行,"|"表示分隔符。数据类型:Array | ['source', '|', 'fullscreen', 'undo', 'redo', 'print', 'cut', 'copy', 'paste', 'plainpaste', 'wordpaste', '|', 'justifyleft', 'justifycenter', 'justifyright', 'justifyfull', 'insertorderedlist', 'insertunorderedlist', 'indent', 'outdent', 'subscript', 'superscript', '|', 'selectall', '-', 'title', 'fontname', 'fontsize', '|', 'textcolor', 'bgcolor', 'bold', 'italic', 'underline', 'strikethrough', 'removeformat', '|', 'image', 'flash', 'media', 'advtable', 'hr', 'emoticons', 'link', 'unlink', '|', 'about'] |
| width | 编辑器的宽度,可以设置px或%,比TEXTAREA输入框样式表宽度优先度高。 | TEXTAREA输入框的宽度 |
| height | 编辑器的高度,只能设置px,比TEXTAREA输入框样式表高度优先度高。 | TEXTAREA输入框的高度 |
| filterMode | 数据类型:Boolean 。true时过滤HTML代码,false时允许输入任何代码。 | false |
| htmlTags | 数据类型:Object。指定要保留的HTML标记和属性。哈希数组的key为HTML标签名,value为HTML属性数组,"."开始的属性表示style属性。 | { font : ['color', 'size', 'face', '.background-color'], span : ['style'], div : ['class', 'align', 'style'], table: ['class', 'border', 'cellspacing', 'cellpadding', 'width', 'height', 'align', 'style'], 'td,th': ['class', 'align', 'valign', 'width', 'height', 'colspan', 'rowspan', 'bgcolor', 'style'], a : ['class', 'href', 'target', 'name', 'style'], embed : ['src', 'width', 'height', 'type', 'loop', 'autostart', 'quality', 'style', 'align', 'allowscriptaccess', '/'], img : ['src', 'width', 'height', 'border', 'alt', 'title', 'align', 'style', '/'], hr : ['class', '/'], br : ['/'], 'p,ol,ul,li,blockquote,h1,h2,h3,h4,h5,h6' : ['align', 'style'], 'tbody,tr,strong,b,sub,sup,em,i,u,strike' : [] } |
| resizeMode | 2或1或0,2时可以拖动改变宽度和高度,1时只能改变高度,0时不能拖动。 | 2 |
| skinType | 风格类型 | default |
| wyswygMode | 数据类型:Boolean。可视化模式或代码模式 | true |
| cssPath | 指定编辑器iframe document的CSS,用于设置可视化区域的样式。数据类型:String或Array | - |
| skinsPath | 指定编辑器的skins目录,skins目录存放风格的css文件和gif图片。 | KE.scriptPath + 'skins/' |
| pluginsPath | 指定编辑器的plugins目录。 | KE.scriptPath + 'plugins/' |
| minChangeSize | undo/redo文字输入最小变化长度,当输入的文字变化小于这个长度时不会添加到undo堆栈里。 | 5 |
| loadStyleMode | true时自动加载编辑器的CSS。 | true |
| urlType | 改变站内本地URL,可设置空、relative、absolute、domain。空为不修改URL,relative为相对路径,absolute为绝对路径,domain为带域名的绝对路径。 | - |
| newlineTag | 设置回车换行标签,可设置p、br。 | br |
| afterCreate | 设置编辑器创建后执行的回调函数。 | Function |
| afterDialogCreate | 设置弹出浮动框创建后执行的回调函数。 | Function |
| allowUpload | true或false,true时显示上传图片标签。 | true |
| allowFileManager | true或false,true时显示浏览服务器图片功能。 | false |
| referMethod | 设置referMethod后上传图片的POST参数里有referMethod。 | - |
| dialogAlignType | 设置弹出框(dialog)的对齐类型,可设置page和空,指定page时按当前页面居中,指定空时按编辑器居中。 | page |
| imageUploadJson | 指定上传图片的服务器端程序。 | ../../php/upload_json.php |
| imageUploadJson | 指定上传图片的服务器端程序。 | ../../php/upload_json.php |
| fileManagerJson | 指定浏览远程图片的服务器端程序。 | ../../php/file_manager_json.php |
| shadowMode | true或false,true时弹出层显示阴影。 | true |
| allowPreviewEmoticons | true或false,true时鼠标放在表情上可以预览表情。 | true |
| useContextmenu | true或false,true时使用自定义右键菜单,false时屏蔽自定义右键菜单。 | true |
| syncType | 同步数据的方式,可设置"","auto","form",值为"auto"时每次修改时都会同步,"form"时提交form时同步,空时不会自动同步。 | form |
| tabIndex | 编辑器的tabindex。 | TEXTAREA输入框的tabindex |
| afterChange | 编辑器内容发生变化后执行的回调函数。 | Function |
| afterTab | 按下TAB键后执行的的回调函数。 | function(id) { KE.util.setSelection(id); KE.util.insertHtml(id, ' '); } |
| afterFocus | 编辑器聚焦(focus)时执行的回调函数。 | Function |
| afterBlur | 编辑器失去焦点(blur)时执行的回调函数。 | Function |







友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群