jquery.datePicker日期选择器text文本框弹出日期表效果实现源码下载
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
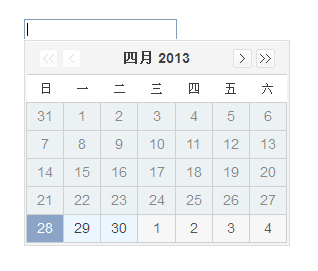
<h2>jquery.datePicker日历控件应用文本框</h2>
<input type="text" name="" value="" id="datepicker" />
<div style="height:240px;"></div>
<h2>jquery.datePicker日历控件应用日历表</h2>
<div class="datepicker"></div>$(document).ready(function(){
$(".datepicker").datePicker({
inline:true,
selectMultiple:false
});
$("#datepicker").datePicker({
clickInput:true
});
});






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群