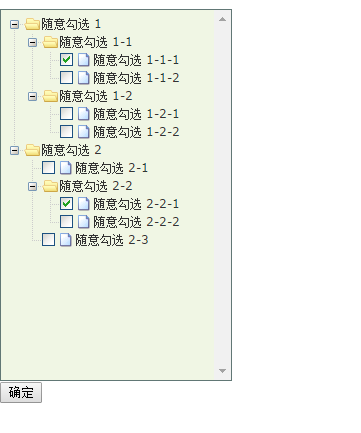
超级炫酷的zTree文件夹演示选择菜单效果
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
<!DOCTYPE html>
<html>
<head>
<title>ZTREE DEMO - select menu</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<link rel="stylesheet" href="css/demo.css" type="text/css">
<link rel="stylesheet" href="css/zTreeStyle/zTreeStyle.css" type="text/css">
<script type="text/javascript" src="js/jquery-1.4.4.min.js"></script>
<script type="text/javascript" src="js/jquery.ztree.core-3.5.js"></script>
<script type="text/javascript" src="js/jquery.ztree.excheck-3.5.js"></script>
<script type="text/javascript" src="js/jquery.ztree.exedit-3.5.js"></script>
<script type="text/javascript">
<!--
var setting = {
view: {
dblClickExpand: false
},
data: {
simpleData: {
enable: true
}
},
check: {
enable: true
},
callback: {
onRightClick: OnRightClick
}
};
var zNodes = [
{ id: 1, pId: 0, name: "随意勾选 1", open: true },
{ id: 11, pId: 1, name: "随意勾选 1-1", open: true },
{ id: 111, pId: 11, name: "随意勾选 1-1-1" },
{ id: 112, pId: 11, name: "随意勾选 1-1-2" },
{ id: 12, pId: 1, name: "随意勾选 1-2", open: true },
{ id: 121, pId: 12, name: "随意勾选 1-2-1" },
{ id: 122, pId: 12, name: "随意勾选 1-2-2" },
{ id: 2, pId: 0, name: "随意勾选 2", checked: true, open: true },
{ id: 21, pId: 2, name: "随意勾选 2-1" },
{ id: 22, pId: 2, name: "随意勾选 2-2", open: true },
{ id: 221, pId: 22, name: "随意勾选 2-2-1", checked: true },
{ id: 222, pId: 22, name: "随意勾选 2-2-2" },
{ id: 23, pId: 2, name: "随意勾选 2-3" }
];
function OnRightClick(event, treeId, treeNode) {
if (!treeNode && event.target.tagName.toLowerCase() != "button" && $(event.target).parents("a").length == 0) {
zTree.cancelSelectedNode();
showRMenu("root", event.clientX, event.clientY);
} else if (treeNode && !treeNode.noR) {
zTree.selectNode(treeNode);
showRMenu("node", event.clientX, event.clientY);
}
}
function showRMenu(type, x, y) {
$("#rMenu ul").show();
if (type == "root") {
$("#m_del").hide();
$("#m_check").hide();
$("#m_unCheck").hide();
} else {
$("#m_del").show();
$("#m_check").show();
$("#m_unCheck").show();
}
rMenu.css({ "top": y + "px", "left": x + "px", "visibility": "visible" });
$("body").bind("mousedown", onBodyMouseDown);
}
function hideRMenu() {
if (rMenu) rMenu.css({ "visibility": "hidden" });
$("body").unbind("mousedown", onBodyMouseDown);
}
//显示右鍵
function showRMenu(type, x, y) {
$("#rMenu").show();
if (type == "root") {
$("#rMenu").hide();
} else {
$("#m_del").show();
$("#m_modify").show();
}
//0000000,0000001,0000002,不可以删除修改
zTree = $.fn.zTree.getZTreeObj("treeDemo");
nodes = zTree.getSelectedNodes();
treeNode = nodes[0];
if (treeNode != null) {
treeID = treeNode.id;
if (treeID == '00000000' || treeID == '00000001' || treeID == '00000002') {
$("#m_modify").hide();
$("#m_del").hide();
}
}
rMenu.css({ "top": y + "px", "left": x + "px", "visibility": "visible" });
$("body").bind("mousedown", onBodyMouseDown);
}
//隐藏右鍵
function hideRMenu() {
alert();
if (rMenu) rMenu.css({ "visibility": "hidden" });
$("body").unbind("mousedown", onBodyMouseDown);
}
function onBodyMouseDown(event) {
if (!(event.target.id == "rMenu" || $(event.target).parents("#rMenu").length > 0)) {
rMenu.css({ "visibility": "hidden" });
}
if (!(event.target.id == "rMenu2" || $(event.target).parents("#rMenu2").length > 0)) {
$("#rMenu2").css({ "visibility": "hidden" });
}
}
//鼠标点击事件不在节点上时隐藏右键菜单
$(function () {
$("body").bind(
"mousedown",
function (event) {
if (!(event.target.id == "rMenu2" || $(event.target)
.parents("#rMenu2").length > 0)) {
$("#rMenu2").hide();
}
});
});
/*******************新增 start*********************/
//显示新增
function showRMenu2(x, y) {
$("#rMenu2").show();
$("#rMenu2").css({ "top": y + "px", "left": x + "px", "visibility": "visible" });
$("body").bind("mousedown", onBodyMouseDown);
}
var addCount = 1;
//新增树节点
function addTreeNode() {
$("#rMenu").hide();
//显示新增div
var tag = 0;
$("#treeDemo").mousemove(function (e) {
if (tag == 0) showRMenu2(e.pageX, e.pageY);
$("#caption_bbs").focus();
tag = tag + 1;
});
}
//新增执行后台
function addTree() {
var zTree = $.fn.zTree.getZTreeObj("treeDemo");
var nodes = zTree.getSelectedNodes();
$.ajax({
type: "post",
url: "/cslv/documentation.do",
dataType: 'json',
data: {
action: "addTree",
parentid: nodes[0].id,
nodename: $("#caption_bbs").val()
},
success: function (json) {
//强行加载父节点
var treeObj = $.fn.zTree.getZTreeObj("treeDemo");
var nodes = treeObj.getSelectedNodes();
treeObj.reAsyncChildNodes(null, "refresh", true);
if (json == 0) alert("操作失败!");
},
error: function () {
alert('Error loading HTML document');
}
});
$("#rMenu2").css({ "visibility": "hidden" });
$("#caption_bbs").val("");
}
/*******************新增 end*********************/
/*******************修改 start*********************/
function editName() {
$("#rMenu").hide();
zTree = $.fn.zTree.getZTreeObj("treeDemo");
nodes = zTree.getSelectedNodes();
zTree.editName(nodes[0]);
}
//捕获节点编辑名称结束(Input 失去焦点 或 按下 Enter 键)之后,更新节点名称数据之前的事件回调函数,并且根据返回值确定是否允许更改名称的操作
function onRename(treeId, treeNode, newName) {
zTree = $.fn.zTree.getZTreeObj("treeDemo");
nodes = zTree.getSelectedNodes();
treeId = "treeDemo";
treeNode = nodes[0];
newName = nodes[0].name;
if (newName.length == 0) {
alert("节点名称不能为空.");
return false;
}
$.ajax({
type: "post",
url: "/cslv/documentation.do",
dataType: 'json',
data: {
action: "modifyTree",
id: nodes[0].id,
nodename: newName
},
success: function (json) {
alert('操作成功!');
},
error: function () {
alert('Error loading HTML document');
}
});
return true;
}
/*******************修改 end*********************/
function removeTreeNode() {
hideRMenu();
var nodes = zTree.getSelectedNodes();
if (nodes && nodes.length > 0) {
if (nodes[0].children && nodes[0].children.length > 0) {
var msg = "要删除的节点是父节点,如果删除将连同子节点一起删掉。\n\n请确认!";
if (confirm(msg) == true) {
zTree.removeNode(nodes[0]);
}
} else {
zTree.removeNode(nodes[0]);
}
}
}
function checkTreeNode(checked) {
var nodes = zTree.getSelectedNodes();
if (nodes && nodes.length > 0) {
zTree.checkNode(nodes[0], checked, true);
}
hideRMenu();
}
function resetTree() {
hideRMenu();
$.fn.zTree.init($("#treeDemo"), setting, zNodes);
}
function setCheck() {
var zTree = $.fn.zTree.getZTreeObj("treeDemo");
var nodes = zTree.transformToArray(zTree.getNodes());
//设置跟节点不显示复选框
for (var i = 0; i < nodes.length; i++) {
var id = nodes[i].id;
for (var j = 0; j < nodes.length; j++) {
if (id == nodes[j].pId) {
node = zTree.getNodeByParam("id", id, null);
node.nocheck = true;
zTree.updateNode(node);
}
}
}
}
//初始化树
var zTree, rMenu;
$(document).ready(function () {
$.fn.zTree.init($("#treeDemo"), setting, zNodes);
setCheck();
zTree = $.fn.zTree.getZTreeObj("treeDemo");
rMenu = $("#rMenu");
});
//-->
function submit() {
var tree = $.fn.zTree.getZTreeObj("treeDemo");
var nodes = tree.transformToArray(tree.getCheckedNodes(true));
var nodesArr = new Array();
var aHtml = "";
for (var i = 0; i < nodes.length; i++) {
nodesArr[i] = nodes[i].name;
if (i / 5 == 1) {
aHtml += "<br/>"
}
aHtml += "<input type='checkbox' name='checkbox' value='" + nodes[i].id + "' checked>" + nodes[i].name;
}
$("#text").val(nodesArr.join(","));
document.getElementById("ckDiv").innerHTML = aHtml;
}
</script>
<style type="text/css">
div#rMenu
{
position: absolute;
visibility: hidden;
top: 0;
background-color: #555;
text-align: left;
padding: 2px;
}
div#rMenu ul li
{
margin: 1px 0;
padding: 0 5px;
cursor: pointer;
list-style: none outside none;
background-color: #DFDFDF;
}
div#rMenu2
{
position: absolute;
visibility: hidden;
background-color: #555;
text-align: left;
padding: 2px;
}
div#rMenu2 ul
{
margin: 1px 0;
padding: 0 5px;
cursor: pointer;
list-style: none outside none;
background-color: #DFDFDF;
}
</style>
</head>
<body>
<div class="content_wrap">
<input id="text" type="text" value="" size="200">
<div id="ckDiv">
</div>
<div class="zTreeDemoBackground left">
<ul id="treeDemo" class="ztree">
</ul>
<input id="text" type="button" onclick="submit()" value="确定">
</div>
</div>
<!-- 隐藏新增 -->
<div id="rMenu2">
<ul>
<li>名称:
<input type="text" class="input_tx" id="caption_bbs" style="width: 100px; height: 16px;" />
<a class="orange" onclick="addTree();">确定</a> </li>
</ul>
</div>
<!-- 右键树 -->
<div id="rMenu">
<ul>
<li id="m_add" onclick="addTreeNode();">增加 </li>
<li id="m_modify" onclick="editName()">修改 </li>
<li id="m_del" onclick="removeTreeNode();">删除 </li>
</ul>
</div>
</body>
</html>






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群