jquery高仿百度搜索自动完成效果源码下载,喜欢的同学请拿走。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
分类:
难易:初级
<!doctype html>
<html class="no-js">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
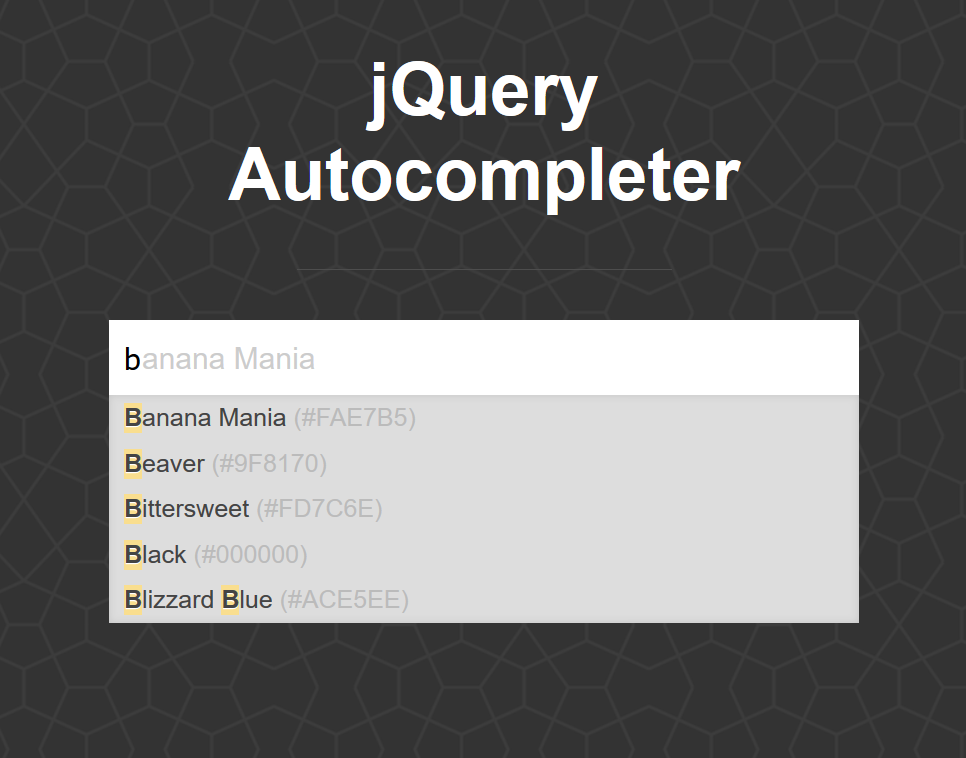
<title>jQuery自动完成插件autocompleter </title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<main>
<h1>jQuery Autocompleter</h1>
<hr />
<div class="field">
<div class="icon"></div>
<input type="text" name="nope" id="nope" placeholder="Crayola colors" maxlength="40" />
</div>
</main>
<script src="js/jquery.min.js"></script>
<script src="js/jquery.autocompleter.js"></script>
<script src="js/main.js"></script>
</body>
</html>






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群