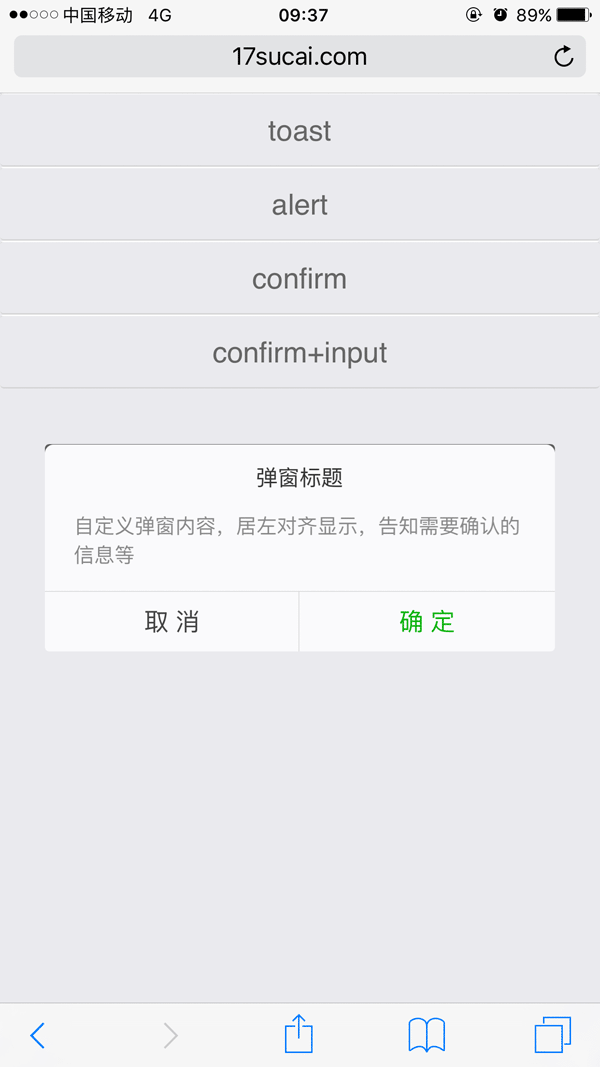
jQuery适用于手机端的弹出提示框代码,这也是比较常见的一个效果,PC端的比较多,手机方面相对少一些,这个手机端的弹出还是比较炫酷的,喜欢的同学下载研究一下哦。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
jQuery适用于手机端的弹出提示框代码,首先是Html代码部分好下:
<!DOCTYPE html>
<html style="height: 100%;">
<head lang="en">
<meta charset="UTF-8">
<meta content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=no" name="viewport">
<meta content="yes" name="apple-mobile-web-app-capable">
<meta content="black" name="apple-mobile-web-app-status-bar-style">
<meta content="telephone=no" name="format-detection">
<meta content="email=no" name="format-detection">
<title>jQuery手机端弹出层提示对话框</title>
<link rel="stylesheet" href="common.css">
<script type="text/javascript" src="jquery-1.10.1.min.js"></script>
<script type="text/javascript" src="alertPopShow.js"></script>
</head>
<body>
<script type="text/javascript">
$(function(){
$('#demo1').on('click', function(){
webToast("恭喜您,修改成功恭喜您,修改成功恭喜您修改成功恭喜您","middle",3000);
});
$('#demo2').on('click', function(){
popTipShow.alert('弹窗标题','自定义弹窗内容,居左对齐显示,告知需要确认的信息等', ['知道了'],
function(e){
//callback 处理按钮事件
var button = $(e.target).attr('class');
if(button == 'ok'){
//按下确定按钮执行的操作
//todo ....
this.hide();
}
}
);
});
$('#demo3').on('click', function(){
popTipShow.confirm('弹窗标题','自定义弹窗内容,居左对齐显示,告知需要确认的信息等',['确 定','取 消'],
function(e){
//callback 处理按钮事件
var button = $(e.target).attr('class');
if(button == 'ok'){
//按下确定按钮执行的操作
//todo ....
this.hide();
setTimeout(function() {
webToast("操作成功","top", 2000);
}, 300);
}
if(button == 'cancel') {
//按下取消按钮执行的操作
//todo ....
this.hide();
setTimeout(function() {
webToast("您选择“取消”了","bottom", 2000);
}, 300);
}
}
);
});
$('#demo4').on('click', function(){
var html = "<label>姓名:<input class='confirm_input' placeholder='请输入'></label>";
popTipShow.confirm('弹窗标题',html,['确 定','取 消'],
function(e){
//callback 处理按钮事件
var button = $(e.target).attr('class');
if(button == 'ok'){
if(null==$(".confirm_input").val() || ""==$(".confirm_input").val()){
webToast("姓名不能为空!","bottom", 3000);
return;
}
this.hide();
setTimeout(function() {
webToast($(".confirm_input").val(),"bottom", 3000);
}, 300);
//按下确定按钮执行的操作
//todo ....
}
if(button == 'cancel') {
//按下取消按钮执行的操作
//todo ....
this.hide();
setTimeout(function() {
webToast("您选择“取消”了","top", 2000);
}, 300);
}
}
);
});
});
</script>
<div class="demo" id="demo1">toast</div>
<div class="demo" id="demo2">alert</div>
<div class="demo" id="demo3">confirm</div>
<div class="demo" id="demo4">confirm+input</div>
</body>
</html>然后引入Commonss样式和jquery如下代码@charset "UTF-8"; /* rem */ @media only screen and (max-width:1080px),only screen and (max-device-width:1080px){ html{font-size:33.75px;} } @media only screen and (max-width:960px),only screen and (max-device-width:960px){ html{font-size:30px;} } @media only screen and (max-width:800px),only screen and (max-device-width:800px){ html{font-size:25px;} } @media only screen and (max-width:720px),only screen and (max-device-width:720px){ html{font-size:22.5px;} } @media only screen and (max-width:640px),only screen and (max-device-width:640px){ html{font-size:20px;} } @media only screen and (max-width:600px),only screen and (max-device-width:600px){ html{font-size:18.75px;} } @media only screen and (max-width:540px),only screen and (max-device-width:540px){ html{font-size:16.875px;} } @media only screen and (max-width:480px),only screen and (max-device-width:480px){ html{font-size:15px;} } @media only screen and (max-width:414px),only screen and (max-device-width:414px){ html{font-size:12.9375px;} } @media only screen and (max-width:400px),only screen and (max-device-width:400px){ html{font-size:12.5px;} } @media only screen and (max-width:375px),only screen and (max-device-width:375px){ html{font-size:11.71875px;} } @media only screen and (max-width:360px),only screen and (max-device-width:360px){ html{font-size:11.25px;} } @media only screen and (max-width:320px),only screen and (max-device-width:320px){ html{font-size:10px;} } @media only screen and (max-width:320px) and (max-height:416px),only screen and (max-device-width:320px) and (max-device-height:480px){ html.narrow-screen{font-size:8.5px;}/* 窄屏 */ } @media only screen and (max-width:240px),only screen and (max-device-width:240px){ html{font-size:7.5px;} } /* ============================================================ 样式重置 ============================================================ */ body,p,ul,ol,li,dl,dt,dd,h1,h2,h3,h4,h5,h6,form,fieldset,legend,input,select,textarea,button,th,td{margin:0;padding:0;} h1,h2,h3,h4,h5,h6{font-size:100%;} ul,dl,ol{list-style:none;} img,fieldset,input[type="submit"]{border:0 none;} img{display:inline-block;overflow:hidden;vertical-align:top;} em{font-style:normal;} strong{font-weight:normal;} table{border-collapse:collapse;border-spacing:0;} button,input[type="button"]{cursor:pointer;border:0 none;} textarea{word-wrap:break-word;resize:none;} /* word-wrap for opera, resize for webkit */ menu{margin:0;padding:0;} body{-webkit-user-select:none;-webkit-text-size-adjust:100%!important;font-family:Helvetica;} input[type="number"]{-webkit-user-select:text;} a,button,input,img{-webkit-touch-callout:none;}/* 1.ios 长按时不触发系统的菜单 2.禁止长按时下载图片 */ input,select,textarea{outline:none;} /* 去除android4.0以下 a/button/input标签被点击时产生的边框 因为边框引起了不少bug */ a,button,input,label{-webkit-tap-highlight-color:rgba(0,0,0,0);} /* Android4.0下不识别选择器-webkit-transform-3d 使用它可做Android4.0下版本兼容 */ @media all and (-webkit-transform-3d){ /* android4.0+ ios4+ 恢复按钮被点击时产生的效果 */ a,button,input,label{-webkit-tap-highlight-color:rgba(130,130,130,.52);outline: none;} } html,body{height:100%;margin: 0 auto;max-width: 640px;background-color: #eaeaee;} a{text-decoration:none;} .clear{clear:both;} .clearleft{float:left;display: inline;} .clearright{float:right;display: inline;} .hide{display: none!important;} .demo{ cursor:pointer; border-top: 1px solid #fff; border-bottom: 1px solid #D5D5D6; border-radius: 3px; padding: 12px; font-size: 20px; color: #666; text-align: center; } /* flex */ .flex{display:-webkit-box;display:-webkit-flex;display:-ms-flexbox;display:flex;} .flex-v{-webkit-box-orient:vertical;-webkit-flex-direction:column;-ms-flex-direction:column;flex-direction:column;} .flex-1{-webkit-box-flex:1;-webkit-flex:1;-ms-flex:1;flex:1;} .flex-align-center{-webkit-box-align:center;-webkit-align-items:center;-ms-flex-align:center;align-items:center;} .flex-pack-center{-webkit-box-pack:center;-webkit-justify-content:flex-start;-ms-flex-pack:center;justify-content:flex-start;} .flex-pack-justify{-webkit-box-pack:justify;-webkit-justify-content:space-between;-ms-flex-pack:justify;justify-content:space-between;} .flex-box { display: -webkit-box;display: -moz-box;display: -ms-flexbox;display: -webkit-flex;display: flex;-moz-box-orient: horizontal;-webkit-box-orient: horizontal;-o-box-orient: horizontal;box-orient: horizontal;} /*遮罩*/ .mask{position: fixed;width: 100%;height: 100%;left: 0;top: 0;bottom: 0;background-color: rgba(0,0,0,0.8);z-index: 999;} /* 错误提示弹层 */ .c-float-modePop { text-align: center; background-color: #FAFAFC; } .c-float-modePop .warnMsg { padding: 20px 10px 10px 10px; color: #fff } .c-float-modePop .doBtn { width: 100%; margin: 0 auto; } .c-float-modePop button { padding: 6px 9px 6px 9px; color: #949494; border: 0; } .c-float-shade { width: 100%; display: block; position: absolute; z-index: 99; background-color: #000; opacity: .5; top: 0; left: 0 } .c-float-shade.hide { display: none } .c-float-popWrap { width: 85%; z-index: 9999; position: fixed; border-radius: 3px; overflow: hidden; } .c-float-popWrap .c-float-modePop { overflow: hidden; border-radius: 6px; } .c-float-popWrap .c-float-modePop .warnMsg { padding: 0.8em 0 0.8em; font-size: 15px; color: #333; } .c-float-popWrap .c-float-modePop .content { padding: 0 20px; font-size: 14px; color: #888; word-wrap: break-word; word-break: break-all; text-align: left; } .c-float-popWrap .c-float-modePop .doBtn { width: 100%; margin-top: 15px; position: relative; } .c-float-popWrap .c-float-modePop .doBtn:after { content: " "; position: absolute; left: 0; top: 0; width: 100%; height: 1px; border-top: 1px solid #D5D5D6; color: #D5D5D6; -webkit-transform-origin: 0 0; transform-origin: 0 0; -webkit-transform: scaleY(0.5); transform: scaleY(0.5); } .c-float-popWrap .c-float-modePop button { background-color: #FAFAFC; width: 50%; height: 42px; line-height: 42px; color: #444; font-size: 17px; border: 0; padding: 0; } .c-float-popWrap .c-float-modePop button.ok{ color: #0BB20C; } .c-float-popWrap .c-float-modePop button.cancel{ position: relative; } .c-float-popWrap .c-float-modePop button.cancel:after { content: " "; position: absolute; right: -1px; top: 0; width: 1px; height: 100%; border-left: 1px solid #D5D5D6; color: #D5D5D6; -webkit-transform-origin: 0 0; transform-origin: 0 0; -webkit-transform: scaleX(0.5); transform: scaleX(0.5); } .c-float-popWrap.hide { display: none; -webkit-box-shadow: none } .c-float-popWrap.show { display: block; } .c-float-popWrap.msgMode .c-float-modePop .content, .c-float-popWrap.msgMode .c-float-modePop .doBtn { display: none } .c-float-popWrap.alertMode .c-float-modePop .doBtn .cancel { display: none } .c-float-popWrap.confirmMode .c-float-modePop .content, .c-float-popWrap.confirmMode .c-float-modePop .doBtn { display: block } .confirm_input{ border: 1px solid #D5D5D6; padding: 10px; width: 70%; } .weui_mask_transparent { position: fixed; z-index: -1; width: 100%; height: 100%; top: 0; left: 0; background: rgba(0, 0, 0, 0.6); } .cx_mask_transparent{ position: fixed; z-index: -1; width: 100%; height: 100%; top: 0; left: 0; background: rgba(255, 255, 255, 0.1); } .web_toast{ position: fixed; margin: 0 10px; z-index: 9999; display: none; display: block; padding: 10px; color: #FFFFFF; background: rgba(0, 0, 0, 0.7); font-size: 1.4rem; text-align: center; border-radius: 4px; }







友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群