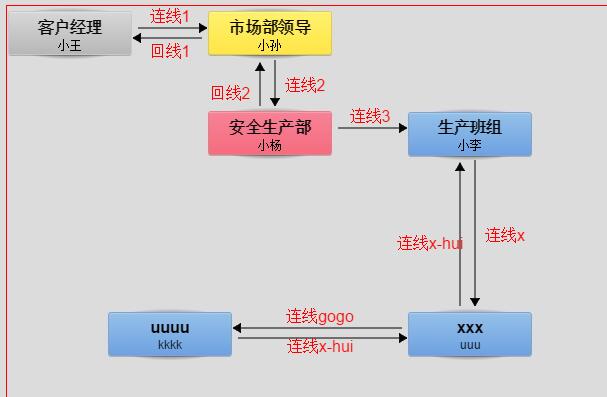
使用html5 canvas技术 制作流程图 本演示效果基于 EaselJS 请访问project_flow.html 只需要指定json数据即可呈现流程图; 线段部分写法较繁琐;能看懂的可以修改一二
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>项目流程图</title>
<script type="text/javascript" src="js/jquery-1.11.3.min.js" ></script>
<script type="application/javascript" src="EaselJS/js/easeljs-NEXT.combined.js"></script>
<script type="text/javascript" src="js/easel_js_liug.js" ></script>
<script>
var data = {
name:"流程名称",
nodes:[
{x:50,y:50,type:"a",role:'客户经理',user:'小王'},
{x:250,y:50,type:"b",role:'市场部领导',user:'小孙'},
{x:250,y:150,type:"c",role:'安全生产部',user:'小杨'},
{x:450,y:150,type:"d",role:'生产班组',user:'小李'},
{x:450,y:350,type:"d",role:'xxx',user:'uuu'},
{x:150,y:350,type:"d",role:'uuuu',user:'kkkk'}
],
lines:[
{text:"连线1",fx:"go",href:"1",sPoint:{x:50,y:50,plugs:"right"},ePoint:{x:250,y:50,plugs:"left"}},
{text:"回线1",fx:"back",sPoint:{x:250,y:50,plugs:"left"},ePoint:{x:50,y:50,plugs:"right"}},
{text:"连线2",fx:"go",sPoint:{x:250,y:50,plugs:"bottom"},ePoint:{x:250,y:150,plugs:"top"}},
{text:"回线2",fx:"back",sPoint:{x:250,y:150,plugs:"top"},ePoint:{x:250,y:50,plugs:"bottom"}},
{text:"连线3",fx:"go",sPoint:{x:250,y:150,plugs:"right"},ePoint:{x:450,y:150,plugs:"left"}},
{text:"连线x",fx:"go",sPoint:{x:450,y:150,plugs:"bottom"},ePoint:{x:450,y:350,plugs:"top"}},
{text:"连线x-hui",fx:"back",sPoint:{x:450,y:350,plugs:"top"},ePoint:{x:450,y:150,plugs:"bottom"}},
{text:"连线gogo",fx:"go",sPoint:{x:450,y:350,plugs:"left"},ePoint:{x:150,y:350,plugs:"right"}},
{text:"连线x-hui",fx:"back",sPoint:{x:150,y:350,plugs:"right"},ePoint:{x:450,y:350,plugs:"left"}}
]
};
function toolsBack(evt){
alert(evt.target.value+"_"+evt.target.text);
}
$(function($) {
var d = new DrawingTools(data);
d.init("myCanvas");
d.build();
stage.x = -50 ;
stage.y = -50 ;
//stage.update();
});
</script>
</head>
<body bgcolor="#DCDCDC">
<div style="border:1px solid #F00;">
<canvas id="myCanvas" width="1000" height="400" ></canvas>
</div>
</body>
</html>






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群