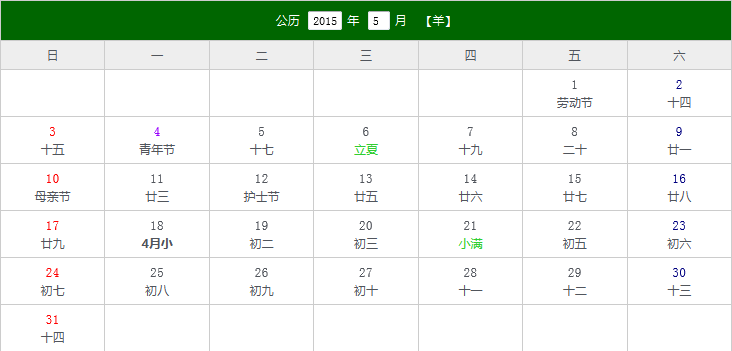
很简洁的万年历,HTML和CSS样式代码很简单,不借助任何辅助插件,并且可以很方便的应用到你的项目中。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
HTML
<form name="CLD">
<table width="100%" border="0" cellpadding="0" cellspacing="0" class="datetable">
<thead>
<tr>
<td colspan="7">
<span>公历</span>
<select name="SY" onchange="changeCld();" style="font-size: 9pt">
<script>
for (i = 1900; i < 2050; i++)
document.write('<option>' + i);
</script>
</select><span>年</span>
<select name="SM" onchange="changeCld();" style="font-size: 9pt">
<script>
for (i = 1; i < 13; i++)
document.write('<option>' + i);
</script>
</select><span>月</span> </font><span id="GZ"></span>
</td>
</tr>
</thead>
<tbody>
<tr style="background: #eee;">
<td width="54">
日
</td>
<td width="54">
一
</td>
<td width="54">
二
</td>
<td width="54">
三
</td>
<td width="54">
四
</td>
<td width="54">
五
</td>
<td width="54">
六
</td>
</tr>
<script>
var gNum;
for (i = 0; i < 6; i++) {
document.write('<tr align="center">');
for (j = 0; j < 7; j++) {
gNum = i * 7 + j;
document.write('<td id="GD' + gNum + '"><font id="SD' + gNum + '" size=2 face="Arial Black"');
if (j == 0)
document.write('color="red"');
if (j == 6)
document.write('color="#000080"');
document.write('></font><br/><font id="LD' + gNum + '" size=2 style="font-size:9pt"></font></td>');
}
document.write('</tr>');
}
</script>
</tbody>
</table>
</form>最后记得初始化:
initial();






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群