二当家的网页特效第一个demo:超炫加入购物车效果,和天猫、聚美优品加入购物车效果相媲美。本文介绍一款加入购物车插件jquery.fly.min.js," target="_blank">http://www.erdangjiade.com/jquery/0/1/demo/js/jquery.fly.min.js'>jquery.fly.min.js,点击加入购物车,物品以抛物线动画效果到达购物车。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
HTML
首先加载jQuery.js和jquery.fly.min.js插件。
<script src="jquery.js"></script>
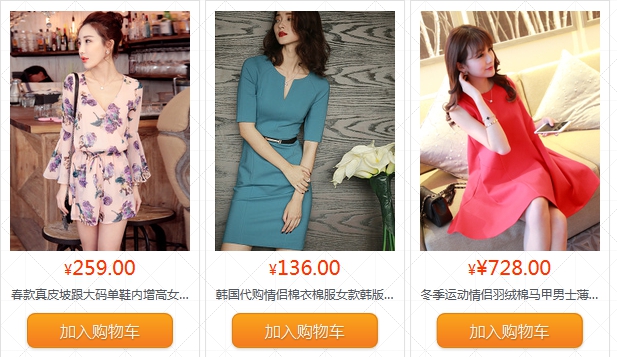
<script src="jquery.fly.min.js"></script>接着,作4个商品进行演示,每个商品中有图片、价格、名称以及加入购物车按钮等信息。
<div class="demo clearfix">
<div class="per">
<img src="images/1.jpg" width="180" height="240" alt="图片二" />
<h3>¥<span>259.00</span></h3>
<div class="title">春款真皮坡跟大码单鞋内增高女士鞋子</div>
<a href="javascript:void(0);" class="button orange addcart">加入购物车</a>
</div>
<div class="per">
<img src="images/2.jpg" width="180" height="240" alt="图片二" />
<h3>¥<span>136.00</span></h3>
<div class="title">韩国代购情侣棉衣棉服女款韩版羊羔毛大衣</div>
<a href="javascript:void(0);" class="button orange addcart">加入购物车</a>
</div>
<div class="per">
<img src="images/3.jpg" width="180" height="240" alt="图片三" />
<h3>¥<span>¥728.00</span></h3>
<div class="title">冬季运动情侣羽绒棉马甲男士薄马甲</div>
<a href="javascript:void(0);" class="button orange addcart">加入购物车</a>
</div>
<div class="per">
<img src="images/4.jpg" width="180" height="240" alt="图片四" />
<h3>¥<span>119.00</span></h3>
<div class="title">原创-城市简约文艺纯色棉麻新中式小立领</div>
<a href="javascript:void(0);" class="button orange addcart">加入购物车</a>
</div>
</div>jQuery
我们要实现的效果是:当点击“加入购物车”按钮后,商品图片会变成一个缩小的圆球,以按钮为起点,向右侧以抛物线的形式飞出到右侧的购物车里。在飞出之前,我们要获取当前商品的图片,然后调用fly插件,之后的抛物线轨迹都是由fly插件完成,我们只需定义起点和终点左边以及结束后销毁之前的动画。
$(function() {
var offset = $("#icon-cart").offset();
$(".addcart").click(function(event) {
var img = $(this).parent().children('img').attr('src'); //获取当前点击图片链接
var flyer = $('<img class="flyer-img" src="' + img + '">'); //抛物体对象
flyer.fly({
start: {
left: event.pageX,//抛物体起点横坐标
top: event.pageY //抛物体起点纵坐标
},
end: {
left: offset.left + 10,//抛物体终点横坐标
top: offset.top + 10, //抛物体终点纵坐标
},
onEnd: function() {
$("#tip").show().animate({width: '200px'},300).fadeOut(500);////成功加入购物车动画效果
this.destory(); //销毁抛物体
}
});
});
});以上代码即可完成加入购物车效果,是不是很棒啊!Fly插件官网:https://github.com/amibug/fly,另外兼容IE10以下需要添加以下js文件:
<script src="requestAnimationFrame.js"></script>






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群