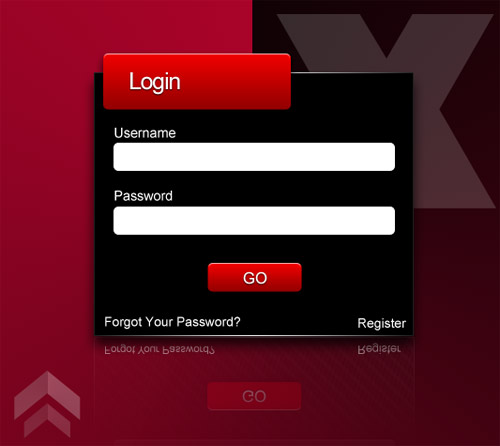
1. hotoshop打造出网站论坛常见的暗黑风格登陆界面效果

简介:本教程学习如何用photoshop打造网站论坛常见的登陆框,红黑色系,主要应用了圆角矩形工具和图层样式。
2. Photoshop设计清爽棕色系WEB模板教程

简介:Photoshop设计清爽棕色系WEB模板教程,喜欢的朋友可以一起来学习
3. 获取图片的色系和颜色值(十六进制)
简介:获取图片的色系和颜色值(十六进制)
4. HTML5 Canvas 起步(3)-颜色与渐变

简介:Canvas 中的基本颜色系统在 Canvas 中,颜色主要用途就是在绘制路径时,用来指定填充颜色和边框颜色。Canvas 中的颜色参数值有两种格式:1. 如果透明度为 1.0,也就是不透明,颜色值的格式就与一般使用一样,为:#AA ...,。
5. 网页绿色系配色应用实例图文_经验交流

简介:绿色在黄色和蓝色(冷暖)之间,属于较中庸的颜色,这样使得绿色的性格最为平和、安稳、大度、宽容。是一种柔顺、恬静、满足、优美、受欢迎之色。也是网页中使用最为广泛的颜色之一。
【相关问答推荐】:
Android动态改变主题
javascript - 如何获取图片某个坐标来设置网页背景颜色?
html5 - 前端怎样拿ps量设计稿的每个部分尺寸,点击其中的文字得到字体的属性和查看色系?
以上就是总结关于色系注意点的详细内容,更多请关注二当家的素材网其它相关文章!






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群