本文以京东白条为背景,综合运用jQuery和PHP知识,设计出以掷色子点数来达成抽奖的效果,当然抽奖概率是可控的,开发者可以将本实例稍作修改即可运用到网站中的抽奖活动场景中。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。 在线 充值
HTML
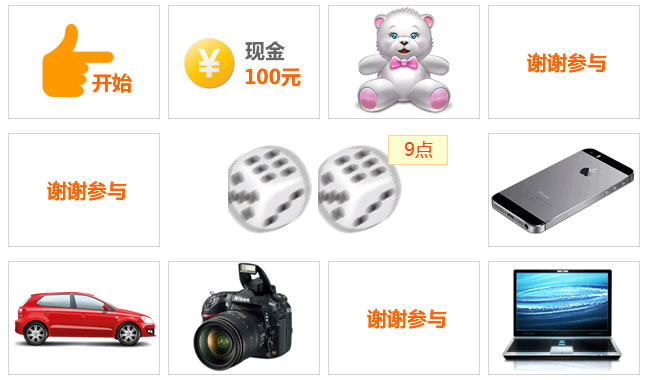
首先我们需要准备两粒色子和奖品素材,这些作者已经打包上传了,请大家放心下载。我们将在html页面中写下如下的html结构代码,.wrap用来放置色子和提示信息,#prize则是用来放置奖品的。
<div class="demo">
<div class="wrap">
<div id="msg"></div>
<div id="dice"><span class="dice dice_1" id="dice1"></span>
<span class="dice dice_6" id="dice2"></span></div>
</div>
<ul id="prize">
<li id="d_0"><img src="images/0.gif" alt="开始"></li>
<li id="d_1"><img src="images/1.gif" alt="现金100元"></li>
<li id="d_2"><img src="images/2.gif" alt="泰迪熊宝宝"></li>
<li id="d_3"><img src="images/7.gif" alt="谢谢参与"></li>
<li id="d_4"><img src="images/3.gif" alt="iphone 5s"></li>
<li id="d_5"><img src="images/4.gif" alt="笔记本电脑"></li>
<li id="d_6"><img src="images/7.gif" alt="谢谢参与"></li>
<li id="d_7"><img src="images/5.gif" alt="单反相机"></li>
<li id="d_8"><img src="images/6.gif" alt="轿车"></li>
<li id="d_9"><img src="images/7.gif" alt="谢谢参与"></li>
</ul>
</div>
CSS
我们要用CSS技术来将页面布局合理规范化,我们将奖品围成一个矩形,共10个位置,将两粒色子定位在矩形的中央,抽奖时可以直接点击中间的色子。这些我们可以用CSS的定位技术来实现页面布局。
.demo{width:650px; height:420px; margin:60px auto 10px auto; position:relative; }
.wrap{width:200px; height:100px; position:absolute; margin-left:220px; margin-top:140px; z-index:1000;}
#msg{display:none;width:50px; height:20px; padding:4px; background:#ffc; border:1px solid #fc9;
text-align:center; color:#f30; font-size:18px; position:absolute; z-index:1001; right:-20px; top:-10px}
.dice{width:90px; height:90px; display:block; float:left; background:url(dice.png) no-repeat; cursor:pointer}
#dice_mask{width:200px; height:100px; background:#fff; opacity:0; position:absolute; top:0; left:0; z-index:999}
.dice_1{background-position:-5px -4px}
.dice_2{background-position:-5px -107px}
.dice_3{background-position:-5px -212px}
.dice_4{background-position:-5px -317px}
.dice_5{background-position:-5px -427px}
.dice_6{background-position:-5px -535px}
.dice_t{background-position:-5px -651px}
.dice_s{background-position:-5px -763px}
.dice_e{background-position:-5px -876px}
#prize{position:relative}
#prize li{position:absolute; width:150px; height:112px; border:1px solid #d3d3d3}
#d_0{left:0; top:0}
#d_1{left:160px; top:0}
#d_2{left:320px; top:0}
#d_3{left:480px; top:0}
#d_4{left:480px; top:128px}
#d_5{left:480px; top:256px}
#d_6{left:320px; top:256px}
#d_7{left:160px; top:256px}
#d_8{left:0; top:256px}
#d_9{left:0; top:128px}
.mask{opacity: 0.6; width:150px; height:112px; line-height:32px; background:#ffc;
z-index:1001; position:absolute; top:0; left:0; text-align:center; font-size:16px}
jQuery
我们使用jQquery来完成前端动作,包括掷色子动画,仿大富翁奖品逐步运动动画,其中有防重复点击知识、ajax交互知识,动画提示知识。整个操作流程可简单概括为:点击色子->向dice.php发送ajax请求->完成掷色子动画->提示点数->逐步运动动画到最终奖品位置停止->完成抽奖。
$(function(){
$("#dice").click(function(){
$("#prize li .mask").remove();
$(".wrap").append("<div id='dice_mask'></div>");//加遮罩
var dice1 = $("#dice1");
var dice2 = $("#dice2");
$.getJSON("dice.php",function(json){
var num1 = json[0];
var num2 = json[1];
diceroll(dice1,num1);//掷色子1动画
diceroll(dice2,num2);//掷色子2动画
var num = parseInt(num1)+parseInt(num2);
$("#msg").css("top","-10px").fadeIn(500).text(num+'点').animate({top:'-50px'},'1000').fadeOut(500);
roll(0, num);//逐步运动动画
});
});
});
函数diceroll()是一个色子运动动画,在本站前面的文章中已讲解过,就是通过jQuery的animate()实现的位移、延时、变化背景样式来实现的动画效果。
function diceroll(dice,num){
dice.attr("class","dice");//清除上次动画后的点数
dice.css('cursor','default');
dice.animate({left: '+2px'}, 100,function(){
dice.addClass("dice_t");
}).delay(200).animate({top:'-2px'},100,function(){
dice.removeClass("dice_t").addClass("dice_s");
}).delay(200).animate({opacity: 'show'},600,function(){
dice.removeClass("dice_s").addClass("dice_e");
}).delay(100).animate({left:'-2px',top:'2px'},100,function(){
dice.removeClass("dice_e").addClass("dice_"+num);
dice.css('cursor','pointer');
});
}
函数roll()至关重要,通过setInterval()设置一个间隔动画,每隔0.5秒时间执行一次。参数i代表初始位置,参数step代表需要执行的步数,在本例中就是色子的点数,即需要走的步数。我们根据i给当前奖品加上.mask,当i的值与step相等时,停止动画,并且移除色子的遮罩(防止重复点击)。
function roll(i,step){
var time = setInterval(function(){
if(i>9){
var t = i - 10;
$("#d_"+t).append("<div class='mask'></div>");
$("#d_"+(t-1)+" .mask").remove();
}
$("#d_"+i).append("<div class='mask'></div>");
$("#d_"+(i-1)+" .mask").remove();
if(i==step){
clearInterval(time); //如果到达指定位置则停止
$("#dice_mask").remove();//移除遮罩
}
i++;//继续前进
},500);
}
PHP
dice.php需要做的事情有:根据配置好的奖品概率,得到总点数,根据总点数进行两粒色子的点数分配,最后返回给前端页面两粒色子的点数。其代码只是在文章:掷色子猜大小游戏(可控制概率)的基础上稍作修改。
//设置中奖概率
$prize_arr = array(
'2' => array('id'=>2,'v'=>10),
'3' => array('id'=>3,'v'=>20),
'4' => array('id'=>4,'v'=>5),
'5' => array('id'=>5,'v'=>5),
'6' => array('id'=>6,'v'=>20),
'7' => array('id'=>7,'v'=>2),
'8' => array('id'=>8,'v'=>3),
'9' => array('id'=>9,'v'=>20),
'10' => array('id'=>10,'v'=>0),
'11' => array('id'=>11,'v'=>10),
'12' => array('id'=>12,'v'=>5),
);
foreach ($prize_arr as $key => $val) {
$arr[$val['id']] = $val['v'];
}
$sum = getRand($arr); //根据概率获取奖项id,得到总点数
//分配色子点数
$arrs = array(
'2' => array(array(1,1)),
'3' => array(array(1,2)),
'4' => array(array(1,3),array(2,2)),
'5' => array(array(1,4),array(2,3)),
'6' => array(array(1,5),array(2,4),array(3,3)),
'7' => array(array(1,6),array(2,7),array(3,4)),
'8' => array(array(2,6),array(3,5),array(4,4)),
'9' => array(array(3,6),array(4,5)),
'10' => array(array(4,6),array(5,5)),
'11' => array(array(5,6)),
'12' => array(array(6,6))
);
$arr_rs = $arrs[$sum];
$i = array_rand($arr_rs);//随机取数组
$arr_a = $arr_rs[$i];
shuffle($arr_a);//打乱顺序
echo json_encode($arr_a);
函数getRand()用来计算概率,在本站多篇抽奖文章中用到,详细介绍请参照本站文章:PHP+jQuery实现翻板抽奖。
//计算概率
function getRand($proArr) {
$result = '';
//概率数组的总概率精度
$proSum = array_sum($proArr);
//概率数组循环
foreach ($proArr as $key => $proCur) {
$randNum = mt_rand(1, $proSum);
if ($randNum <= $proCur) {
$result = $key;
break;
} else {
$proSum -= $proCur;
}
}
unset ($proArr);
return $result;
}






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群