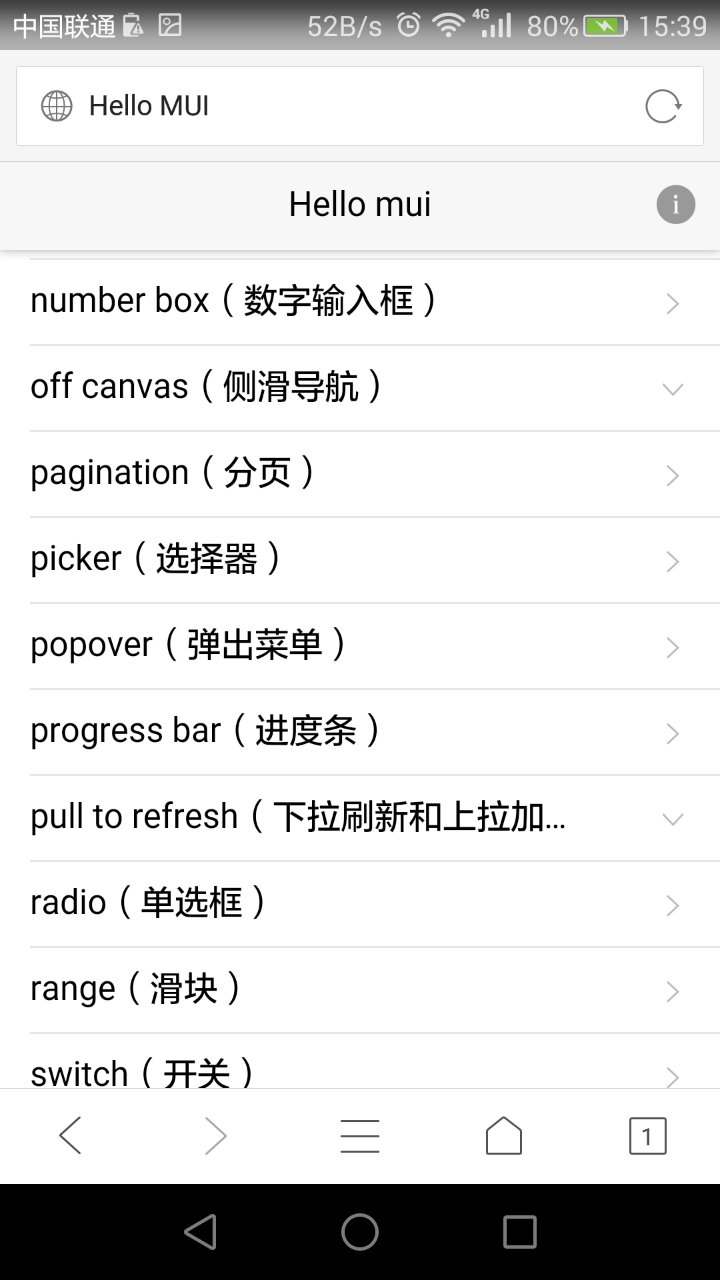
集成各种手机端各种特效,如懒加载,分页,上拉刷新,下拉刷新消息框,图片轮播...
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
var menu = null,
main = null;
var showMenu = false;
mui.init({
swipeBack: false,
statusBarBackground: \\\\\\\\\\\\\\\'#f7f7f7\\\\\\\\\\\\\\\',
gestureConfig: {
doubletap: true
},
subpages: [{
id: \\\\\\\\\\\\\\\'list\\\\\\\\\\\\\\\',
url: \\\\\\\\\\\\\\\'list.html\\\\\\\\\\\\\\\',
styles: {
top: \\\\\\\\\\\\\\\'45px\\\\\\\\\\\\\\\',
bottom: 0,
bounce: \\\\\\\\\\\\\\\'vertical\\\\\\\\\\\\\\\'
}
}]
});
mui.plusReady(function() {
//仅支持竖屏显示
plus.screen.lockOrientation("portrait-primary");
main = plus.webview.currentWebview();
main.addEventListener(\\\\\\\\\\\\\\\'maskClick\\\\\\\\\\\\\\\', closeMenu);
//处理侧滑导航,为了避免和子页面初始化等竞争资源,延迟加载侧滑页面;
setTimeout(function() {
menu = mui.preload({
id: \\\\\\\\\\\\\\\'index-menu\\\\\\\\\\\\\\\',
url: \\\\\\\\\\\\\\\'index-menu.html\\\\\\\\\\\\\\\',
styles: {
left: 0,
width: \\\\\\\\\\\\\\\'70%\\\\\\\\\\\\\\\',
zindex: -1
},
show: {
aniShow: \\\\\\\\\\\\\\\'none\\\\\\\\\\\\\\\'
}
});
}, 200);
});
var isInTransition = false;
/**
* 显示侧滑菜单
*/
function openMenu() {
if (isInTransition) {
return;
}
if (!showMenu) {
//侧滑菜单处于隐藏状态,则立即显示出来;
isInTransition = true;
menu.setStyle({
mask: \\\\\\\\\\\\\\\'rgba(0,0,0,0)\\\\\\\\\\\\\\\'
}); //menu设置透明遮罩防止点击
menu.show(\\\\\\\\\\\\\\\'none\\\\\\\\\\\\\\\', 0, function() {
//主窗体开始侧滑并显示遮罩
main.setStyle({
mask: \\\\\\\\\\\\\\\'rgba(0,0,0,0.4)\\\\\\\\\\\\\\\',
left: \\\\\\\\\\\\\\\'70%\\\\\\\\\\\\\\\',
transition: {
duration: 150
}
});
mui.later(function() {
isInTransition = false;
menu.setStyle({
mask: "none"
}); //移除menu的mask
}, 160);
showMenu = true;
});
}
};
/**
* 关闭菜单
*/
function closeMenu() {
if (isInTransition) {
return;
}
if (showMenu) {
//关闭遮罩;
//主窗体开始侧滑;
isInTransition = true;
main.setStyle({
mask: \\\\\\\\\\\\\\\'none\\\\\\\\\\\\\\\',
left: \\\\\\\\\\\\\\\'0\\\\\\\\\\\\\\\',
transition: {
duration: 200
}
});
showMenu = false;
//等动画结束后,隐藏菜单webview,节省资源;
mui.later(function() {
isInTransition = false;
menu.hide();
}, 300);
}
};
//点击左上角侧滑图标,打开侧滑菜单;
document.querySelector(\\\\\\\\\\\\\\\'.mui-icon-bars\\\\\\\\\\\\\\\').addEventListener(\\\\\\\\\\\\\\\'tap\\\\\\\\\\\\\\\', function(e) {
if (showMenu) {
closeMenu();
} else {
openMenu();
}
});
//敲击顶部导航,内容区回到顶部
document.querySelector(\\\\\\\\\\\\\\\'header\\\\\\\\\\\\\\\').addEventListener(\\\\\\\\\\\\\\\'doubletap\\\\\\\\\\\\\\\', function() {
main.children()[0].evalJS(\\\\\\\\\\\\\\\'mui.scrollTo(0, 100)\\\\\\\\\\\\\\\');
});
//主界面向右滑动,若菜单未显示,则显示菜单;否则不做任何操作
window.addEventListener("swiperight", openMenu);
//主界面向左滑动,若菜单已显示,则关闭菜单;否则,不做任何操作;
window.addEventListener("swipeleft", closeMenu);
//侧滑菜单触发关闭菜单命令
window.addEventListener("menu:close", closeMenu);
window.addEventListener("menu:open", openMenu);
//重写mui.menu方法,Android版本menu按键按下可自动打开、关闭侧滑菜单;
mui.menu = function() {
if (showMenu) {
closeMenu();
} else {
openMenu();
}
}
//处理右上角关于图标的点击事件;
var subWebview = null,
template = null;
document.getElementById(\\\\\\\\\\\\\\\'info\\\\\\\\\\\\\\\').addEventListener(\\\\\\\\\\\\\\\'tap\\\\\\\\\\\\\\\', function() {
if (!mui.os.plus) {
mui.openWindow({
url: "examples/info.html",
id: "info",
show: {
aniShow: \\\\\\\\\\\\\\\'zoom-fade-out\\\\\\\\\\\\\\\',
duration: 300
}
});
return;
}
if (subWebview == null) {
//获取共用父窗体
template = plus.webview.getWebviewById("default-main");
}
if (template) {
subWebview = template.children()[0];
subWebview.loadURL(\\\\\\\\\\\\\\\'examples/info.html\\\\\\\\\\\\\\\');
//修改共用父模板的标题
mui.fire(template, \\\\\\\\\\\\\\\'updateHeader\\\\\\\\\\\\\\\', {
title: \\\\\\\\\\\\\\\'关于\\\\\\\\\\\\\\\',
showMenu: false
});
template.show(\\\\\\\\\\\\\\\'slide-in-right\\\\\\\\\\\\\\\', 150);
}
// mui.openWindow({
// url:"examples/info.html",
// id:"info",
// show:{
// aniShow:\\\\\\\\\\\\\\\'zoom-fade-out\\\\\\\\\\\\\\\',
// duration:300
// }
// });
});
//首页返回键处理
//1、若侧滑菜单显示,则关闭侧滑菜单
//2、否则,执行mui框架默认的关闭首页功能
var _back = mui.back;
mui.back = function() {
if (showMenu) {
closeMenu();
} else {
_back();
}
};
</script>






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群