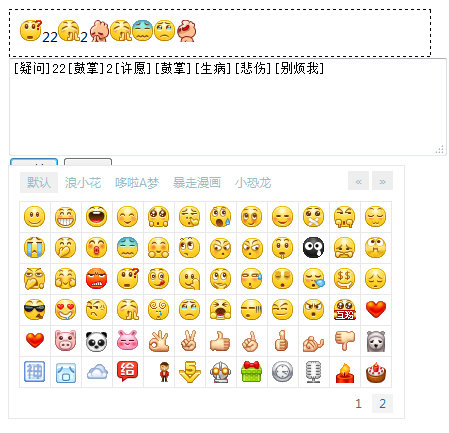
jQuery新浪ubb表情弹出层,里面有多组动画表情效果,支持用中文解析的ubb表情插件,并且可在线解析编辑器内容。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
SinaEmotion表情调用方法
<div style="width:450px; height:auto; margin:100px auto;">
<h1>JQuery新浪1630个表情插件(带解析方法)</h1>
<h1>完美兼容IE6+所有浏览器</h1>
<div id="out" style="height:auto; width: 400px; border: 1px dashed #000000; padding: 10px;"></div>
<textarea class="emotion" cols="58" rows="5" style="font-size: 13px;"></textarea>
<br />
<input id="face" type="button" value="表情" />
<input id="analytic" type="button" value="解析" onClick="out()" />
<br />
</div><script type="text/javascript" src="http://libs.useso.com/js/jquery/1.7.2/jquery.min.js"></script>
<script type="text/javascript" src="jquery.sinaEmotion.js"></script>
<script type="text/javascript">
// 绑定表情
$('#face').SinaEmotion($('.emotion'));
// 测试本地解析
function out() {
var inputText = $('.emotion').val();
$('#out').html(AnalyticEmotion(inputText));
}
</script>






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群