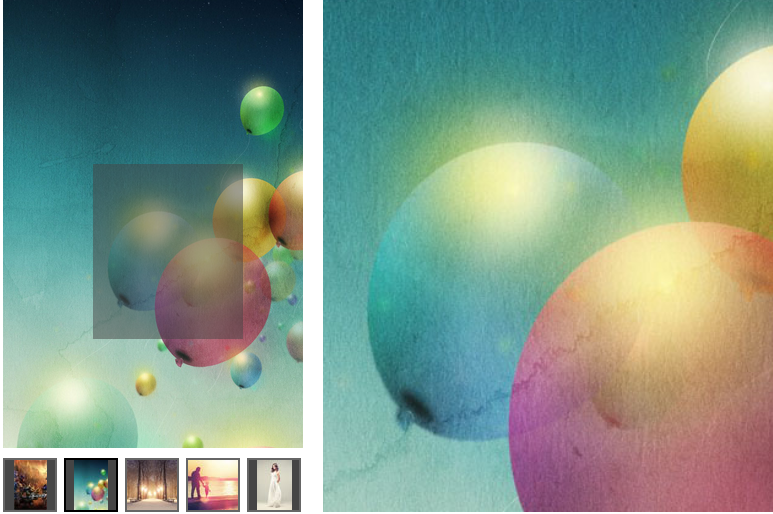
这是一款仿淘宝官网商品详情页的图片放大效果,每张图片我们得准备两张图片,一个是看到的图片,另张是缩略图,借助放大镜插件,来制作图片局部放大的效果。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
缩略图和大图片
<div class="con-FangDa" id="fangdajing">
<div class="con-fangDaIMg">
<!-- 正常显示的图片-->
<img src="images/big/1.jpg">
<!-- 滑块-->
<div class="magnifyingBegin"></div>
<!-- 放大镜显示的图片 -->
<div class="magnifyingShow"><img src="images/big/1.jpg"></div>
</div>
<ul class="con-FangDa-ImgList">
<!-- 图片显示列表 -->
<li class="active"><img src="images/thumb/1.jpg" data-bigimg="images/big/1.jpg"></li>
<li><img src="images/thumb/2.jpg" data-bigimg="images/big/2.jpg"></li>
<li><img src="images/thumb/3.jpg" data-bigimg="images/big/3.jpg"></li>
<li><img src="images/thumb/4.jpg" data-bigimg="images/big/4.jpg"></li>
<li><img src="images/thumb/5.jpg" data-bigimg="images/big/5.jpg"></li>
</ul>
</div>magnifying放大镜插件
$.fn.magnifying = function() {
var that = $(this),
$imgCon = that.find('.con-fangDaIMg'), //正常图片容器
$Img = $imgCon.find('img'), //正常图片,还有放大图片集合
$Drag = that.find('.magnifyingBegin'), //拖动滑动容器
$show = that.find('.magnifyingShow'), //放大镜显示区域
$showIMg = $show.find('img'), //放大镜图片
$ImgList = that.find('.con-FangDa-ImgList > li >img'),
multiple = $show.width() / $Drag.width();
$imgCon.mousemove(function(e) {
$Drag.css('display', 'block');
$show.css('display', 'block');
//获取坐标的两种方法
// var iX = e.clientX - this.offsetLeft - $Drag.width()/2,
// iY = e.clientY - this.offsetTop - $Drag.height()/2,
var iX = e.pageX - $(this).offset().left - $Drag.width() / 2,
iY = e.pageY - $(this).offset().top - $Drag.height() / 2,
MaxX = $imgCon.width() - $Drag.width(),
MaxY = $imgCon.height() - $Drag.height();
/*这一部分可代替下面部分,判断最大最小值
var DX = iX < MaxX ? iX > 0 ? iX : 0 : MaxX,
DY = iY < MaxY ? iY > 0 ? iY : 0 : MaxY;
$Drag.css({left:DX+'px',top:DY+'px'});
$showIMg.css({marginLeft:-3*DX+'px',marginTop:-3*DY+'px'});*/
iX = iX > 0 ? iX : 0;
iX = iX < MaxX ? iX : MaxX;
iY = iY > 0 ? iY : 0;
iY = iY < MaxY ? iY : MaxY;
$Drag.css({left: iX + 'px', top: iY + 'px'});
$showIMg.css({marginLeft: -multiple * iX + 'px', marginTop: -multiple * iY + 'px'});
//return false;
});
$imgCon.mouseout(function() {
$Drag.css('display', 'none');
$show.css('display', 'none');
});
$ImgList.click(function() {
var NowSrc = $(this).data('bigimg');
$Img.attr('src', NowSrc);
$(this).parent().addClass('active').siblings().removeClass('active');
});
}
$("#fangdajing").magnifying();






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群