flot.js是一款我看过最漂亮的统计报表图,鼠标悬浮在点上会显示自定义数据。本文演示了flot.js柱状图,折线图和饼图。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
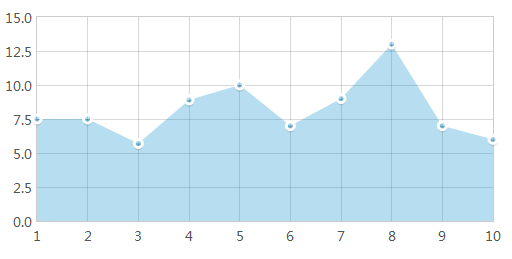
flot.js折线图
$(function() {
var data = [{
"label": "",
data: [[1, 7.5], [2, 7.5], [3, 5.7], [4, 8.9], [5, 10], [6, 7], [7, 9], [8, 13], [9, 7], [10, 6]],
points: {show: true, radius: 4, lineWidth: 3, fillColor: 'rgba(18,147,204,0.3)'},
lines: {show: true, lineWidth: 0, fill: 0.5, fillColor: 'rgba(18,147,204,0.3)'},
color: '#fff',
grid: {hoverable: true, clickable: true, borderWidth: 0, color: '#ccc'},
}];
var options = {
lines: {
show: true,
},
points: {
show: true
},
xaxis: {
tickDecimals: 0,
tickSize: 1
},
grid: {hoverable: true, borderWidth: 1, borderColor: '#ccc'}// 开启 hoverable 事件
};
$.plot($("#placeholder"), data, options);
// 节点提示
$("<div id='tooltip'></div>").css({
position: "absolute",
display: "none",
border: "1px solid #000",
padding: "3px 8px",
"background-color": "#000",
opacity: 0.80,
color: "#FFF",
"border-radius": "4px",
"font-size": "12px"
}).appendTo("body");
$("#placeholder").bind("plothover", function(event, pos, item) {
if (item) {
var x = item.datapoint[0].toFixed(2), y = item.datapoint[1].toFixed(2);
$("#tooltip").html(item.series.label + " of " + x + " = " + y)
.css({top: item.pageY - 38, left: item.pageX - 0})
.fadeIn(200);
} else {
$("#tooltip").hide();
}
});
});flot.js柱状图
function getPlotStatics(obj) {
var datas = obj.attr("data-datas");
if (datas == '') {
return false;
}
var data = eval("(" + datas + ")");
var options = {
lines: {
show: true,
},
points: {
show: true
},
xaxis: {
mode: "categories",
// tickLength: 2
},
colors: ["#7cb5ec", "#7cb5ec"],
legend: {
show: false, //设置是否出现分类名称框(即所有分类的名称出现在图的某个位置)
},
grid: {hoverable: true, borderWidth: 1, borderColor: '#ccc', }// 开启 hoverable 事件
};
$.plot(obj, data, options);
obj.bind("plothover", function(event, pos, item) {
if (item) {
var unit = obj.attr("data-unit") ? obj.attr("data-unit") + " " : "";
var x = item.datapoint[0].toFixed(2), y = unit + item.datapoint[1].toFixed(2);
//$("#tooltip").html(item.series.label + " of " + x + " = " + y)
$("#tooltip").html(y)
.css({top: item.pageY - 38, left: item.pageX - 0})
.fadeIn(200);
} else {
$("#tooltip").hide();
}
});
}
jQuery(function($) {
if ($('.graphs_init').length > 0) {
$('.graphs_init').each(function() {
getPlotStatics($(this));
})
}
})






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群