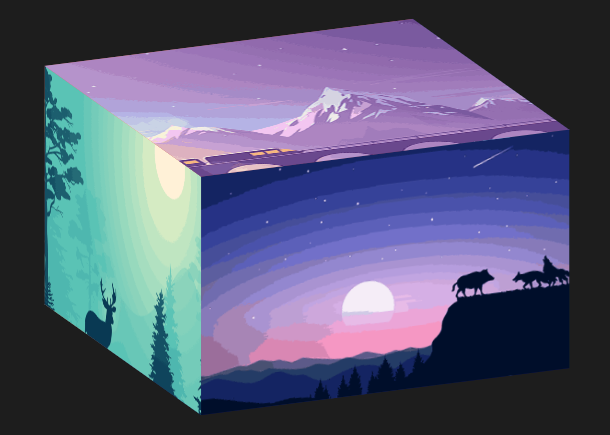
在没有CSS3之前,我们只能在网页上实现2D平面动画,但是随着CSS3技术的普及,我们可以很方便的在网页上实现一个3D立方体。今天给大家带来的便是一个基于jQuery和CSS3的3D立方体盒子,我们可以通过鼠标拖拽浏览盒子的每一个面,另外,3D盒子的面都可以自定义封面图片,你可以为每一个面选择不同的图片,并还可以自定义盒子的尺寸大小。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
在没有CSS3之前,我们只能在网页上实现2D平面动画,但是随着CSS3技术的普及,我们可以很方便的在网页上实现一个3D立方体。今天给大家带来的便是一个基于jQuery和CSS3的3D立方体盒子,我们可以通过鼠标拖拽浏览盒子的每一个面,另外,3D盒子的面都可以自定义封面图片,你可以为每一个面选择不同的图片,并还可以自定义盒子的尺寸大小。







友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群