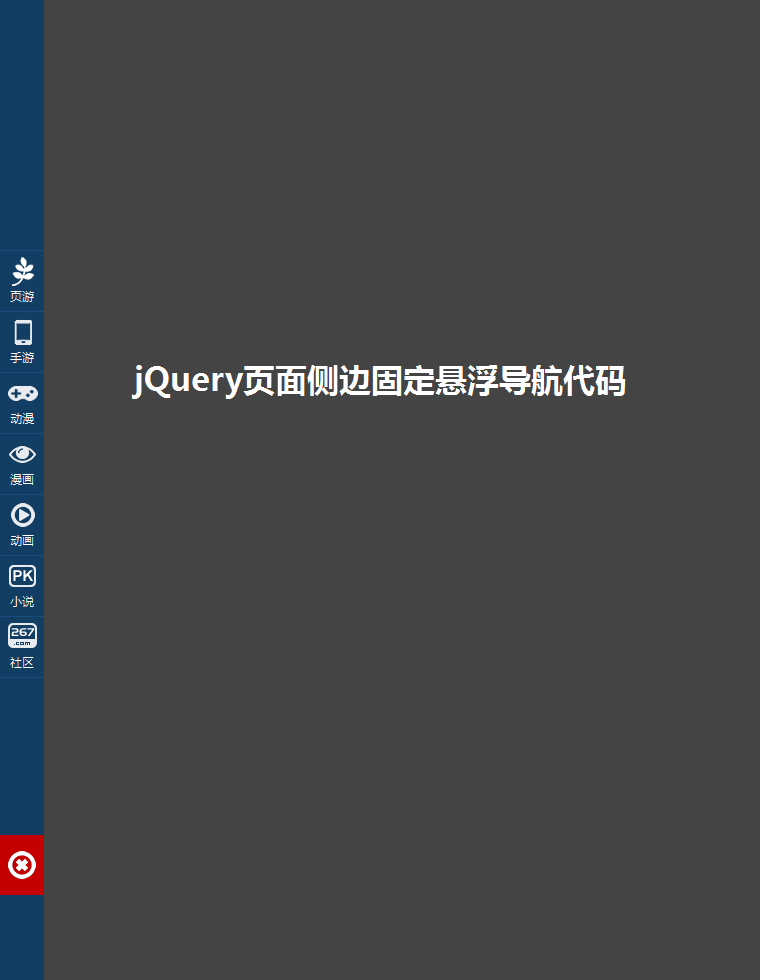
这款插件简单好用,可以设置导航的位置,以及显示隐藏的渐变速度
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
载入js
<script type="text/javascript" src="js/jquery-1.11.0.min.js"></script>
<script type="text/javascript" src="js/jquery.fixed.js"></script>使用fixed.js插件
<script type="text/javascript">
$(document).ready(function(){
var _code = '<div id="fixed"><dl><dd><a href="#" class="web">页游</a></dd><dd><a href="#" class="mb">手游</a></dd><dd><a href="http://www.17sucai.com/" target="_blank" class="dj">动漫</a></dd><dd><a href="http://www.17sucai.com/" target="_blank" class="mh">漫画</a></dd><dd><a href="http://www.17sucai.com/" target="_blank" class="dh">动画</a></dd><dd><a href="#" class="pk165">小说</a></dd><dd><a href="http://www.17sucai.com/" class="w267">社区</a></dd><dt><a href="javascript:void(0);" class="close"></a></dt></dl></div>';
$(_code).hide().appendTo("body").fixed({x:100,y:0}).fadeIn(500);
$("#fixed dt").click(function(){
var _left = $("#fixed").offset().left;
if(_left>=0){
$("#fixed").animate({left:-44},300,'swing',function(){
$("#fixed dt a.close").hide().width('68px').fadeIn(500);
});
} else {
$("#fixed dt a.close").width('44px');
$("#fixed").animate({left:0},300,'swing',function(){
});
}
});
});
</script>| 参数 | 描述 | 默认值 |
| x | 导航条距离浏览器左侧的距离 | 0 |
| y | 导航条距离浏览器顶部的距离 | 0 |







友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群