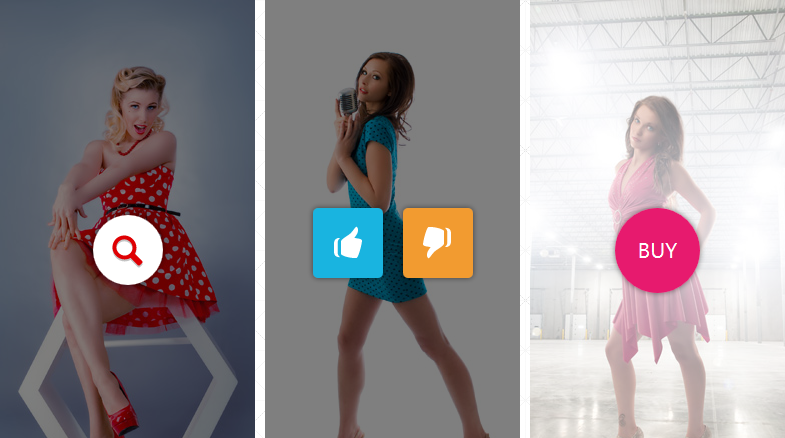
今天介绍一款基于jQuery+easing动画效果来展示悬浮对象的插件,来美化页面并且提升用户体验效果。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
HTML
首先我们在#container放置13张图片,并且附带小清新按钮。
<div id="container">
<div class="main_box user_style3" data-hipop="one-horizontal">
<img src="images/3.jpg">
<a href="#" class="popup">
BUY
</a>
</div>
<div class="main_box user_style1" data-hipop="one">
<img src="images/1.jpg">
<a href="#" class="popup">
</a>
</div>
<div class="main_box user_style2" data-hipop="two">
<img src="images/2.jpg">
<a href="#" class="popup">
</a>
<a href="#" class="popup2">
</a>
</div>
......
</div>接着引入jQuery库和zalki_hover_img插件。
<script type="text/javascript" src="jquery.js"></script>
<script src="js/jquery.easing.1.3.js" type="text/javascript"></script>
<script src="js/jquery.zalki_hover_img.min-0.2.js" type="text/javascript"></script>jQuery
调用zalki_hover_img插件代码非常简洁:
$(window).load(function() {
$('.main_box').ZalkiHoverImg();
});最后我们看下图片悬浮展示效果吧,点击查看。







友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群