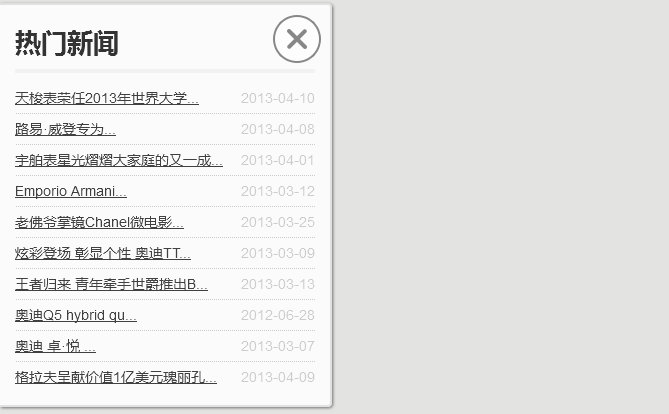
本文中的弹出层左侧浮动层热门新闻列表,主要由animte的延迟效果来完成,点击关闭按钮会恢复到初始状态,代码很简单,而且兼容性很好。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
新闻列表和展开按钮代码
<div class="float-open" id="float-open" style="left:-2px;"><a class="open-btn" href="javascript:void(0);">></a></div>
<div class="float-news" id="float-news" style="left:-450px;">
<a class="float-close" href="javascript:void(0);">X</a>
<div class="newslist">
<h3>热门新闻</h3>
<ul>
<li><a href="http://www.erdangjiade.com/js/94.html">jQuery消息提示框插件Tipso</a><span>2013-04-10</span></li>
<li><a href="http://www.erdangjiade.com/js/95.html">PHP+Ajax+jPaginate无刷新分页</a><span>2013-04-11</span></li>
<li><a href="http://www.erdangjiade.com/js/96.html">javascript仿汽车之家焦点图</a><span>2013-04-12</span></li>
<li><a href="http://www.erdangjiade.com/js/97.html">jQuery页面小型窗口预览</a><span>2013-04-13</span></li>
<li><a href="http://www.erdangjiade.com/js/98.html">javascript白色简洁计算器</a><span>2013-05-10</span></li>
<li><a href="http://www.erdangjiade.com/js/99.html">javascript仿qq签名</a><span>2013-05-13</span></li>
<li><a href="http://www.erdangjiade.com/js/100.html">jSignature演示手动签名</a><span>2013-05-20</span></li>
<li><a href="http://www.erdangjiade.com/js/101.html">4种不同类型的jQuery弹出层对话框</a><span>2016-04-10</span></li>
<li><a href="http://www.erdangjiade.com/js/102.html">javascript万年历控件</a><span>2013-07-10</span></li>
<li><a href="http://www.erdangjiade.com/js/103.html">带打印字幕式的焦点轮播</a><span>2014-08-10</span></li>
</ul>
</div>
</div>// 更多新闻
function ml_close_demo() {
$('.float-news').animate({
left: '-450px'
}, 300, function() {
$('.float-open').delay(50).animate({
left: '-2px'
}, 300);
});
}
function ml_open_demo() {
$('.float-open').animate({
left: '-70px'
}, 100, function() {
$('.float-news').delay(50).animate({
left: '0px'
}, 300);
});
}
$('.float-close').click(function() {
ml_close_demo();
return false;
});
$('.open-btn').click(function() {
ml_open_demo();
return false;
});
setTimeout(function() {
ml_close_demo()
}, 1000);






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群