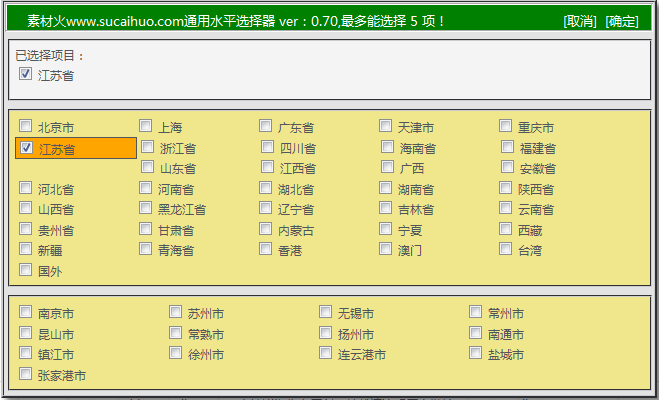
jquery-levelSelect-ajax.js是一个很不错的多级弹出层插件,但发明这个插件的人太2了,没有做修改数据的方法,若是有人能够修改好,请发给站长,我们将发放丰厚的积分奖励。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
HTML
<input type="button" class="btn" id="js" value="江苏" onclick="getOpenLayer(this.id)"/>
<input type="button" class="btn" id="zj" value="浙江" onclick="getOpenLayer(this.id)"/>openLayer多个弹出层调用方法,并且返回标题和对应的值value
function getOpenLayer(id) {
var obj_text = $("#" + id + "_text");
var obj_val = $("#" + id + "_val");
if (obj_text.length == 0) {
$("body").append("<input type='text' id='" + id + "_text'>")
}
if (obj_val.length == 0) {
$("body").append("<input type='text' id='" + id + "_val'>")
}
$("#" + id).addClass("current").siblings("input").removeClass("current");
var index = $("#" + id).index();
$.openLayer({
maxItems: 5,
pid: "0",
returnText: id + "_text",
returnValue: id + "_val",
span_width: {d1: 120, d2: 150, d3: 150},
index: index,
});
}openLayer调用API
| 参数 | 描述 | 默认值 |
| maxItems | 最多选取项数字限制 | 5 |
| showLevel | 显示级别 | 5 |
| oneLevel | 是否限制选择相同级别的数据,可以不为同一个父节点, | true |
| onePLevel | 是否限制选择相同级别,并且是同一个父节点的数据 false为不限制,可以同时选择不同级别的数据,true为限制。 | false |
| splitChar | 数据分隔符,第一个字符为各项之间的分隔符,第二个为每项中id和显示字符串的分隔符。 | ,: |
| returnValue | 以,分隔的选取结果id存放的位置id,默认为一个input。 | - |
| returnText | 以,分隔的选取结果文字存放的位置id,可以为span,div等容器。 | - |
| width | 弹出窗口宽度 | 650 |
| title | 弹出窗口标题 | 素材火www.sucaihuo.com通用水平选择器 ver:0.70 |
| span_width | 可以自定义每一层级数据项显示宽度,用来对其排版。 | {d1:70,d3:150} |
| url | ajax请求url | - |
| pid | 父id | 0 |
| shared | 如果页面中有多于1个的弹出选择,是否共享缓存数据 | true |
| index | 如果页面中有多于1个的弹出选择,如果不共享之前的操作界面则必须设置不同的index值,否则不同的弹出选择共享相同的操作界面 | 1 |
| cacheEnable | true | 是否允许缓存 |
| dragEnable | 是否允许鼠标拖动 | true |







友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群