rcswitcher.js是一款美化单选按钮radio和多选按钮checkbox的jQuery插件。 jQuery+PHP实现开关效果 http://www.erdangjiade.com/js/388.html
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
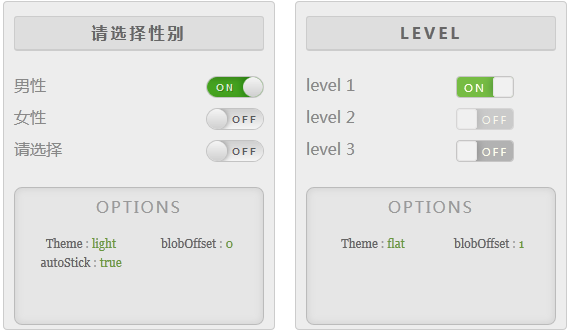
性别单选按钮radio
<div class="gender block">
<label for="gender">男性 </label><input type="radio" name="gender" value="male" ><br />
<label >女性 </label><input type="radio" name="gender" value="female" ><br />
<label >请选择 </label><input type="radio" name="gender" value="select" checked >
</div>引入rcswitcher开关插件
<script type="text/javascript" src="js/rcswitcher.min.js"></script>$('.gender :radio').rcSwitcher({
// reverse: true,
theme: 'light',
// width: 70,
blobOffset: 0,
// inputs: true,
autoStick: true,
}).on('turnon.rcSwitcher', function(e, data) {
console.log(data.$input[0].checked);
});rcSwitcher相关API参数
| 参数 | 描述 | 默认值 |
| onText | 开启状态的文字 | ON |
| offText | 关闭状态的文字 | OFF |
| reverse | 是否可逆 | false |
| inputs | 是否显示radio单选按钮 | false |
| width | 宽度 | 56 |
| height | 高度 | 20 |
| blobOffset | 我也不知道 | 0 |
| autoFontSize | 字体大小是否自适应 | false |
| theme | 可选参数 'light', 'modern', 'dark', 'flat' | light |
| autoStick | 对齐 | false |







友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群