本文演示hideseek.js五种不同的搜索效果,包括默认使用方法、搜索结果匹配高亮显示、没有搜索结果提示、搜索框属性使用方法和自定义方法事件。另一款很流行的PHP+Mysql自动完成插件:http://www.erdangjiade.com/js/51.html
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
引入hideseek.js插件
<script type="text/javascript" src="js/jquery.hideseek.min.js"></script>演示一:默认用法
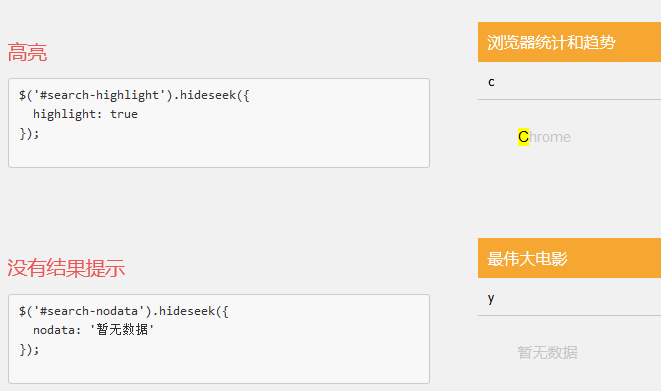
$('#search-1').hideseek();演示二:搜索结果高亮
$('#search-highlight').hideseek({
highlight: true
});演示三:没有结果提示
$('#search-nodata').hideseek({
nodata: '暂无数据'
});演示四:自定义方法 "_after"
$('.after_event').on("_after", function() {
alert('This alert comes after the search is finished!')
});演示五:定义搜索框属性 "data-toggle"
<input id="search" name="search" placeholder="请输入" type="text" data-toggle="hideseek" data-list=".default_list_data" data-nodata="暂无数据" autocomplete="off"/>






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群