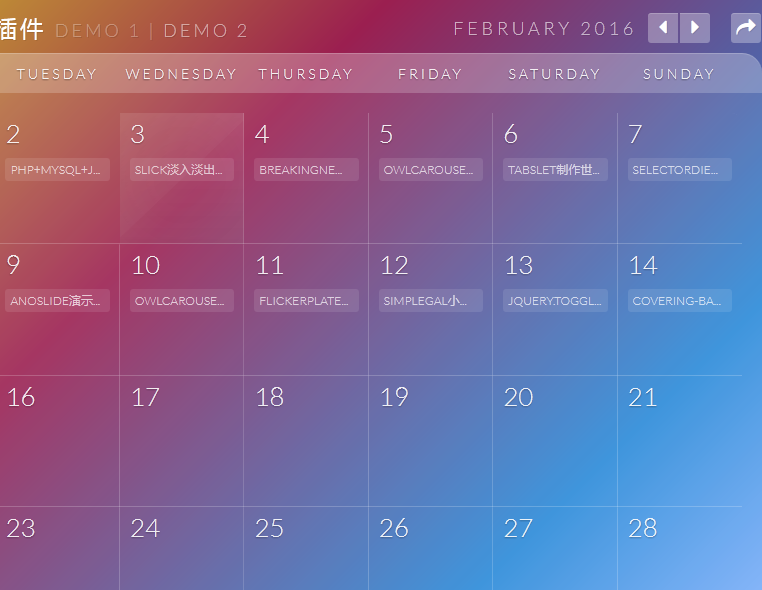
calendario.js是一款支持手机和pc浏览的响应式日历插件,本文演示了它的两款皮肤。红色简洁日历动画效果:http://www.erdangjiade.com/jquery/6/696/demo/index2.html
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
生成日历#calendar
<div id="calendar" class="fc-calendar-container"></div>自定义年月
<h3 class="custom-month-year">
<span id="custom-month" class="custom-month"></span>
<span id="custom-year" class="custom-year"></span>
<nav>
<span id="custom-prev" class="custom-prev"></span>
<span id="custom-next" class="custom-next"></span>
<span id="custom-current" class="custom-current" title="Got to current date"></span>
</nav>
</h3>引入calendario日历相关插件
<link rel="stylesheet" type="text/css" href="css/calendar.css" />
<script type="text/javascript" src="js/jquery.calendario.js"></script>
<script type="text/javascript" src="js/data.js"></script>生成日历,点击某天调试onDayClick
var cal = $('#calendar').calendario({
onDayClick: function($el, $contentEl, dateProperties) {
for (var key in dateProperties) {
console.log(key + ' = ' + dateProperties[ key ]);
}
},
caldata: codropsEvents
})






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群