本文讲解如何使用jquery+UI及PHP实现拖动浮动层,并将拖动后的浮动层位置保存到数据库。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
首先我们引入jQuery库和jquery-ui.min.js
<script type="text/javascript" src="jquery.js"></script>
<script type='text/javascript' src='js/jquery-ui.min.js'></script>接着我们放置一个拖动时的加载图片,和从数据库读取出来的多个模块拖动层.modules,及#orderlist用于记录模块的排序值。
<div id="loader"></div>
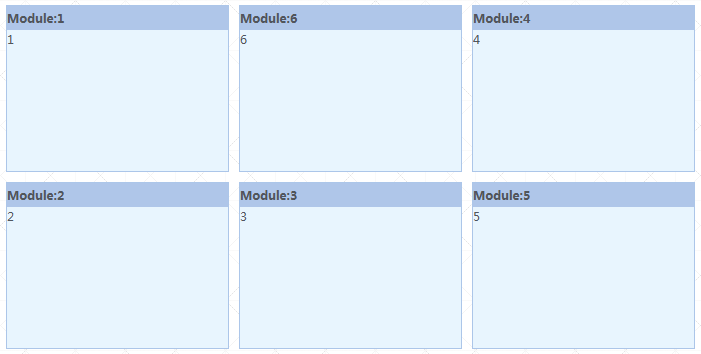
<div id="module_list">
<input type="hidden" id="orderlist" value="<?php echo $sort; ?>" />
<!--?php
for ($i = 0; $i < $len; $i++) {
?-->
<div class="modules" title="<?php echo $sort_arr[$i]; ?>">
<h3 class="m_title">Module:
<!--?php echo $sort_arr[$i]; ?--></h3>
<p>
<!--?php echo $sort_arr[$i]; ?--></p>
</div>
<!--?php } ?-->
<div class="cl"></div>
</div>jQuery
$(function() {
$(".m_title").bind('mouseover',
function() {
$(this).css("cursor", "move")
});
var $show = $("#loader"); //进度条
var $orderlist = $("#orderlist");
var $list = $("#module_list");
$list.sortable({
opacity: 0.6,
revert: true,
cursor: 'move',
handle: '.m_title',
update: function() {
var new_order = [];
$list.children(".modules").each(function() {
new_order.push(this.title);
});
var newid = new_order.join(',');
var oldid = $orderlist.val();
$.ajax({
type: "post",
url: "update.php",
data: {
id: newid,
order: oldid
},
//id:新的排列对应的ID,order:原排列顺序
beforeSend: function() {
$show.html("<img src='images/load.gif' /> 正在更新");
},
success: function(msg) {
$show.html("");
}
});
}
});
});ajax.php
拖动后保存到数据库,我们看下ajax.php中代码:
$order = $_POST['order']; $itemid = trim($_POST['id']); if (!empty($itemid)) { if ($order != $itemid) { $query = mysql_query("update sortlist set sort='$itemid' where id=1"); if ($query) { echo $itemid; } else { echo "none"; } } }







友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群