metisMenu是一款生成多级导航菜单插件。本文的DEMO不仅用了bootstrap,还有prism代码高亮插件。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
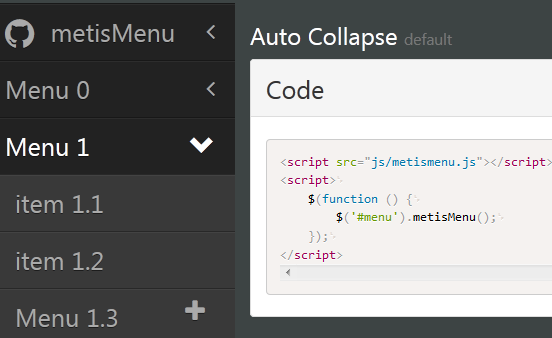
多级下拉菜单结构图
<ul id="menu">
<li class="active">
<a href="#">
<span class="sidebar-nav-item-icon fa fa-github fa-lg"></span>
<span class="sidebar-nav-item">metisMenu</span>
<span class="fa arrow"></span>
</a>
<ul>
<li>
<a href="http://www.erdangjiade.com/" target="_blank">
<span class="sidebar-nav-item-icon fa fa-code-fork"></span>
Fork
</a>
</li>
<li>
<a href="http://www.erdangjiade.com/" target="_blank">
<span class="sidebar-nav-item-icon fa fa-star"></span>
Star
</a>
</li>
<li>
<a href="http://www.erdangjiade.com/" target="_blank">
<span class="sidebar-nav-item-icon fa fa-exclamation-triangle"></span>
Issues
</a>
</li>
</ul>
</li>
<li>
<a href="#">Menu 0 <span class="fa arrow"></span></a>
<ul>
<li><a href="#">item 0.1</a></li>
<li><a href="#">item 0.2</a></li>
<li><a href="http://www.erdangjiade.com/" target="_blank">onokumus</a></li>
<li><a href="#">item 0.4</a></li>
</ul>
</li>
<li>
<a href="#">Menu 1 <span class="glyphicon arrow"></span></a>
<ul>
<li><a href="#">item 1.1</a></li>
<li><a href="#">item 1.2</a></li>
<li>
<a href="#">Menu 1.3 <span class="fa plus-times"></span></a>
<ul>
<li><a href="#">item 1.3.1</a></li>
<li><a href="#">item 1.3.2</a></li>
</ul>
</li>
<li><a href="#">item 1.4</a></li>
<li>
<a href="#">Menu 1.5 <span class="fa plus-minus"></span></a>
<ul>
<li><a href="#">item 1.5.1</a></li>
<li><a href="#">item 1.5.2</a></li>
</ul>
</li>
</ul>
</li>
<li>
<a href="#">Menu 2 <span class="glyphicon arrow"></span></a>
<ul>
<li><a href="#">item 2.1</a></li>
</ul>
</li>
</ul>引入并调用metismenu导航菜单插件
<script src="js/metismenu.js"></script>$('#menu').metisMenu();






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群