slotMachine是一款强大的老虎机滚动插件,支持自定义设置奖项、奖品随机机制、图片滚动、文字滚动。之前我们分享了jQuery+SlotMachine插件实现老虎机抽奖http://www.erdangjiade.com/js/146.html
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
演示一:文字快速滚动
<div id="textMachine">
<div>极好的</div>
<div>摇滚</div>
<div>使用简单</div>
</div>$("#textMachine").slotMachine({
active: 1,
delay: 450,
auto: 1500
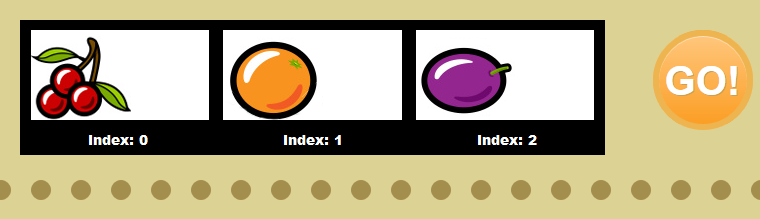
});演示二:随机抽奖
<div class="row">
<div class="col-xs-12 col-md-6 col-md-offset-3 machineContainer">
<div id="machine1" class="slotMachine">
<div class="slot slot1"></div>
<div class="slot slot2"></div>
<div class="slot slot3"></div>
<div class="slot slot4"></div>
<div class="slot slot5"></div>
<div class="slot slot6"></div>
</div>
<div id="machine2" class="slotMachine">
<div class="slot slot1"></div>
<div class="slot slot2"></div>
<div class="slot slot3"></div>
<div class="slot slot4"></div>
<div class="slot slot5"></div>
<div class="slot slot6"></div>
</div>
<div id="machine3" class="slotMachine">
<div class="slot slot1"></div>
<div class="slot slot2"></div>
<div class="slot slot3"></div>
<div class="slot slot4"></div>
<div class="slot slot5"></div>
<div class="slot slot6"></div>
</div>
<div id="machine1Result" class="col-xs-4 machineResult">Index: 0</div>
<div id="machine2Result" class="col-xs-4 machineResult">Index: 1</div>
<div id="machine3Result" class="col-xs-4 machineResult">Index: 2</div>
</div>
<div class="col-md-2">
<div id="slotMachineButton1" class="slotMachineButton">GO!</div>
</div>
</div>分别设置每个抽奖项对应奖品索引和动画延迟时间
var machine1 = $("#machine1").slotMachine({
active: 0,
delay: 500
});
var machine2 = $("#machine2").slotMachine({
active: 1,
delay: 500
});
var machine3 = $("#machine3").slotMachine({
active: 2,
delay: 500
});
function onComplete(active) {
switch (this.element[0].id) {
case 'machine1':
$("#machine1Result").text("Index: " + this.active);
break;
case 'machine2':
$("#machine2Result").text("Index: " + this.active);
break;
case 'machine3':
$("#machine3Result").text("Index: " + this.active);
break;
}
}
$("#slotMachineButton1").click(function() {
machine1.shuffle(5, onComplete);
setTimeout(function() {
machine2.shuffle(5, onComplete);
}, 500);
setTimeout(function() {
machine3.shuffle(5, onComplete);
}, 1000);
})演示三:提前设置奖品
window.machine1 = $("#machineFake1").slotMachine({
active: 1,
randomize: function(activeElementIndex) {
return 1;
}
});
$("#slotMachineButtonFake").click(function() {
machine1.shuffle(3, function() {
$("#machineFakeResult").text("Index: " + this.active);
});
});
//Fake machine 2 - auto
var machine2 = $("#machineFake2").slotMachine({
active: 1,
delay: 500,
auto: 1500,
complete: function() {
$("#machineFakeResultStatic").text("Index: " + this.active);
}
});
machine2.setRandomize(function() {
return 1;
});






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群