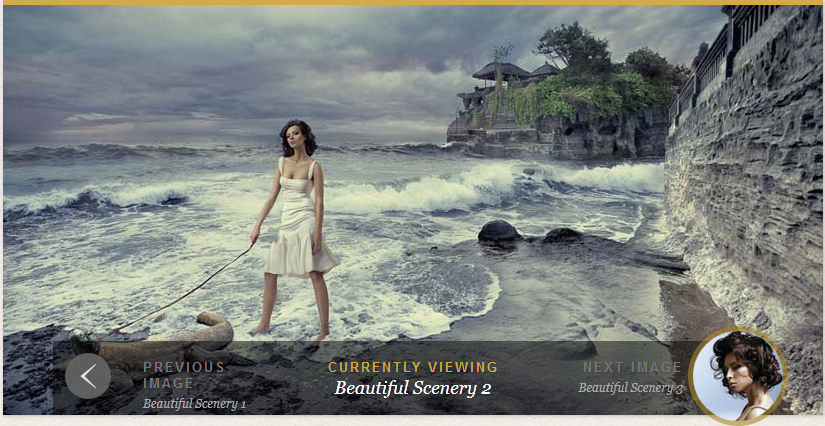
slideshow是一款焦点轮播图插件,支持分页、淡入淡出、左右按钮控制。鼠标悬浮左右按钮,会显示上一张或下一张广告图片。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
slideshow缩略图列表结构图
<div id="cn-slideshow" class="cn-slideshow">
<div class="cn-images">
<img src="images/large/1.jpg" alt="image01" title="Beautiful Scenery 1" data-thumb="images/thumbs/1.jpg" style="display:block;"/>
<img src="images/large/2.jpg" alt="image02" title="Beautiful Scenery 2" data-thumb="images/thumbs/2.jpg"/>
</div>
</div>引入tmpl.js和slideshow插件
<script type="text/javascript" src="js/jquery.tmpl.min.js"></script>
<script type="text/javascript" src="js/jquery.slideshow.js"></script>调用slideshow轮播插件
$('#cn-slideshow').slideshow();






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群