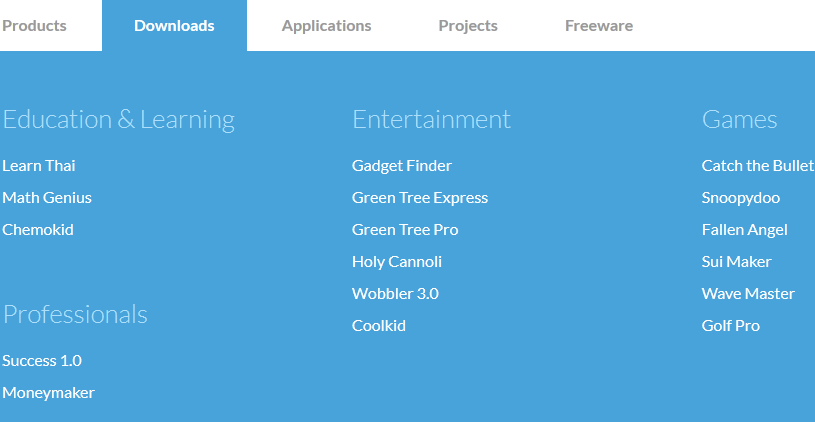
cbpHorizontalMenu是一款强大的多级菜单插件,你只要定义好菜单结构,即可生成下拉菜单效果。下拉效果,只有点击一级菜单才会出来效果哦。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
三级菜单结构图
<nav id="cbp-hrmenu" class="cbp-hrmenu">
<ul>
<li>
<a href="http://www.erdangjiade.com/">Products</a>
<div class="cbp-hrsub">
<div class="cbp-hrsub-inner">
<div>
<h4>Learning & Games</h4>
<ul>
<li><a href="http://www.erdangjiade.com/">Catch the Bullet</a></li>
<li><a href="http://www.erdangjiade.com/">Snoopydoo</a></li>
<li><a href="http://www.erdangjiade.com/">Fallen Angel</a></li>
<li><a href="http://www.erdangjiade.com/">Sui Maker</a></li>
<li><a href="http://www.erdangjiade.com/">Wave Master</a></li>
<li><a href="http://www.erdangjiade.com/">Golf Pro</a></li>
</ul>
</div>
<div>
<h4>Utilities</h4>
<ul>
<li><a href="http://www.erdangjiade.com/">Gadget Finder</a></li>
<li><a href="http://www.erdangjiade.com/">Green Tree Express</a></li>
<li><a href="http://www.erdangjiade.com/">Green Tree Pro</a></li>
<li><a href="http://www.erdangjiade.com/">Wobbler 3.0</a></li>
<li><a href="http://www.erdangjiade.com/">Coolkid</a></li>
</ul>
</div>
</div><!-- /cbp-hrsub-inner -->
</div><!-- /cbp-hrsub -->
</li>
</ul>
</nav>调用水平下拉菜单插件
<script src="js/cbpHorizontalMenu.min.js"></script>
<script>
$(function() {
cbpHorizontalMenu.init();
});
</script>






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群