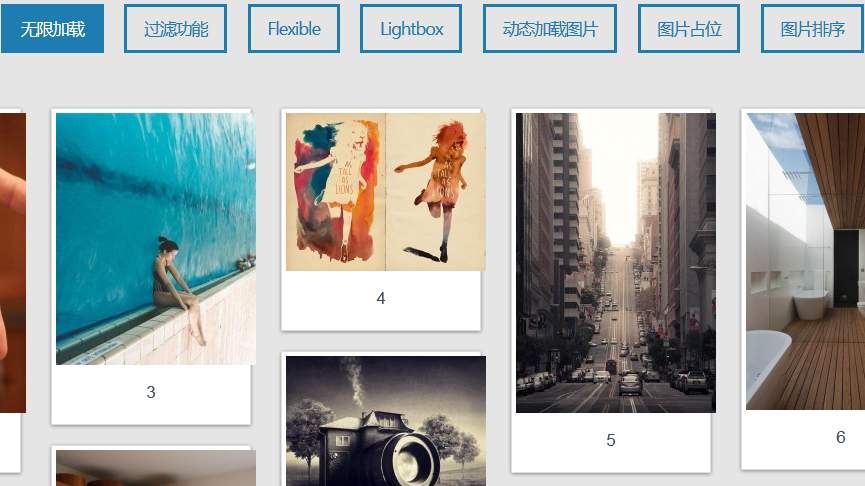
本文演示了8种不同的瀑布流加载效果,有Lightbox、动态加载图片、图片占位、图片排序等不同的瀑布流加载图片演示。所有的瀑布流效果都是由wookmark来完成,其中有滚动条加载,也就是无限加载,参考《Infinite-Scroll无限滚动加载数据教程》:http://www.erdangjiade.com/js/108.html
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
瀑布流列表html代码
<ul id="container" class="tiles-wrap animated">
<li><img src="img/image_1.jpg" width="200" height="283"><p>1</p></li>
<li><img src="img/image_2.jpg" width="200" height="283"><p>1</p></li>
</ul>演示一:默认
var wookmark = new Wookmark('#container', {
// Prepare layout options.
autoResize: true, // This will auto-update the layout when the browser window is resized.
container: $('#main'), // Optional, used for some extra CSS styling
offset: 5, // Optional, the distance between grid items
outerOffset: 10, // Optional, the distance to the containers border
itemWidth: 210 // Optional, the width of a grid item
});演示二:无限加载
function onScroll() {
// Check if we're within 100 pixels of the bottom edge of the broser window.
var winHeight = window.innerHeight ? window.innerHeight : $window.height(), // iphone fix
closeToBottom = ($window.scrollTop() + winHeight > $document.height() - 100);
if (closeToBottom) {
// Get the first then items from the grid, clone them, and add them to the bottom of the grid
var $items = $('li', $container),
$firstTen = $items.slice(0, 10).clone().css('opacity', 0);
$container.append($firstTen);
wookmark.initItems();
wookmark.layout(true, function() {
// Fade in items after layout
setTimeout(function() {
$firstTen.css('opacity', 1);
}, 300);
});
}
}
$window.bind('scroll.wookmark', onScroll);演示二:过滤功能
function onClickFilter(e) {
var $item = $(e.currentTarget),
activeFilters = [],
filterType = $item.data('filter');
if (filterType === 'all') {
$filters.removeClass('active');
} else {
$item.toggleClass('active');
// Collect active filter strings
$filters.filter('.active').each(function() {
activeFilters.push($(this).data('filter'));
});
}
wookmark.filter(activeFilters, 'or');
}
// Capture filter click events.
$('#filters').on('click.wookmark-filter', 'li', onClickFilter);






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群