我们知道一个页面由多个重要节点组成,我们给这些节点生成一个悬浮的可点击指定节点的导航,这样用户体验好的很。本文的demo手机和pc的导航效果不一样的,因为是响应式,你只要缩小浏览器窗口就可以看到效果,当然你也可以在手机上体验。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
右侧悬浮导航菜单html代码
<nav class="cd-vertical-nav">
<ul>
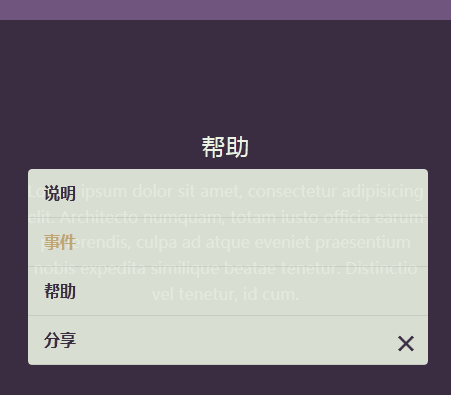
<li><a href="#section1" class="active"><span class="label">说明</span></a></li>
<li><a href="#section2"><span class="label">事件</span></a></li>
<li><a href="#section3"><span class="label">帮助</span></a></li>
<li><a href="#section4"><span class="label">分享</span></a></li>
</ul>
</nav>导航对应内容
<section id="section1" class="cd-section">
<div class="content-wrapper">
<h1>垂直固定导航条</h1>
<p><a href="http://www.erdangjiade.com/js/579.html">查看原文和下载</a></p>
<a href="#section2" class="cd-scroll-down cd-image-replace">向下滑动</a>
</div>
</section>引入滚动插件
<script src="js/modernizr.js"></script>
<script src="js/main.js"></script>






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群