本文通过jQuery的animate函数实现鼠标悬浮图片,以动画效果展现描述信息
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
HTML
首先我们放置4个图片,图片下面是标题和描述,刚开始标题显示,当鼠标滑过后,以动画效果显示描述。
<div class="wrap">
<img src="http://www.erdangjiade.com/Public/images/other/mobile.jpg" alt="photo" />
<div class="cover">
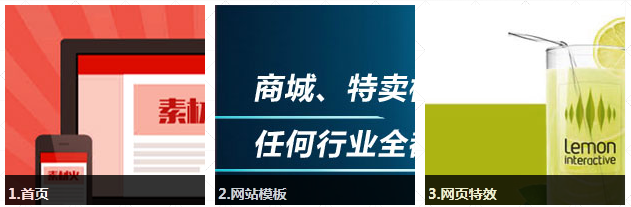
<h3>1.首页</h3>
<p>提供网站模板,网站源码,网页图标,网页特效,中文字体等网页设计素材下载</p>
<p><a href="http://www.erdangjiade,com">点击查看</a></p>
</div>
</div>
<div class="wrap">
<img src="http://www.erdangjiade.com/Public/images/other/mall.jpg" alt="photo" />
<div class="cover">
<h3>2.网站模板</h3>
<p>网站模板,网站模板,网站模板下载,免费网站模板,素材火 </p>
<p><a href="http://www.erdangjiade.com/templates">点击查看</a></p>
</div>
</div>
<div class="wrap">
<img src="http://www.erdangjiade.com/Public/images/other/404.jpg" alt="photo" />
<div class="cover">
<h3>3.网页特效</h3>
<p>JS代码频道为网页前端人员提供建站常用的网页特效,包括图片代码、导航菜单等资源</p>
<p><a href="http://www.erdangjiade.com/js">点击查看</a></p>
</div>
</div>
<div class="wrap">
<img src="http://www.erdangjiade.com/Public/images/other/mall.jpg" alt="photo" />
<div class="cover">
<h3>4.网站导航</h3>
<p>精选网站以用户为导向,致力于快速为互联网用户提供设计优秀的网站信息</p>
<p><a href="http://www.erdangjiade.com/site">点击查看</a></p>
</div>
</div>jQuery
接着将覆盖层的透明度设置为0.8,然后当鼠标滑上图片时,使用hover函数来调用animate动画。
$(function(){
$(".cover").css("opacity",.8);
$(".wrap").hover(function(){
$(".cover", this).stop().animate({top:"80px"},{queue:false,duration:160});
},function(){
$(".cover", this).stop().animate({top:"170px"},{queue:false,duration:160});
});
});






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群