今天介绍一款超棒的图片缩放(放大镜效果)的jQuery插件 - elevateZoom。它支持高度可自定义的选项、窗口缩放,镜头缩放和内部缩放、超绚的图片库支持、边框尺寸颜色自定义等。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
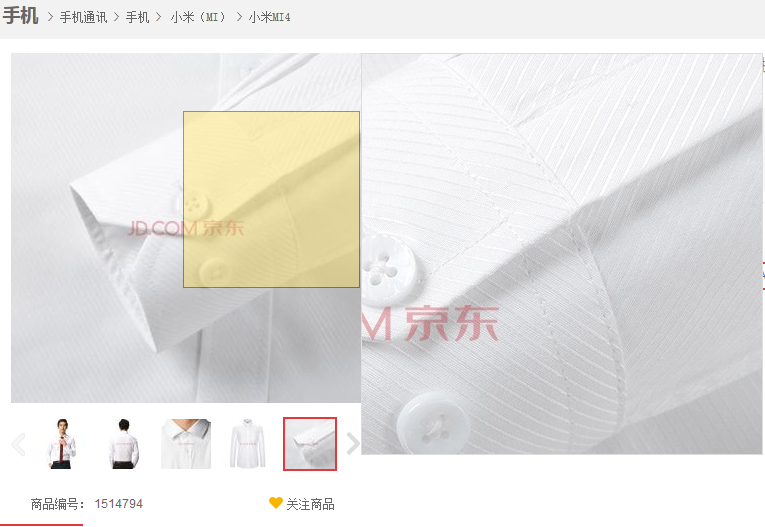
放大镜图片#imgwrapper,和小图列表#pics
<div id="imgwrapper">
<img id="zoom_03" src="images/small/image1.png" data-zoom-image="images/large/image1.jpg"/>
</div>
<div id="pics">
<a href="http://www.erdangjiade.com/js" data-image="images/small/image1.png" data-zoom-image="images/large/image1.jpg">
<img src="images/thumb/image1.jpg" />
</a>
<a href="#" data-image="images/small/image2.png" data-zoom-image="images/large/image2.jpg">
<img src="images/thumb/image2.jpg" />
</a>
</div>引入elevatezoom放大镜插件
<script src='jquery.elevatezoom.js'></script>$("#zoom_03").elevateZoom({
gallery: 'pics', //缩略图id
lensColour: '#fede4f', //放大镜背景颜色
cursor: 'move', //悬浮在放大镜鼠标形状
borderSize: '1', //右侧放大镜边框尺寸
borderColour: '#dddddd' //右侧放大镜边框颜色
});






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群