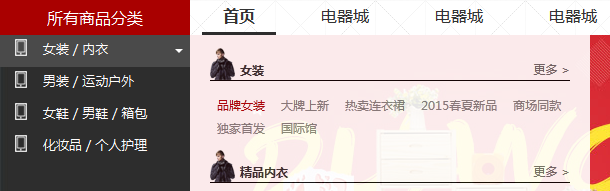
天猫左侧的菜单效果是:鼠标悬浮在左侧菜单,显示对应的子菜单,并且可以切换banner。鼠标离开后所有子菜单消失。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
主菜单结构:
<ul class="cats">
<li> <i class="listi1"></i> <a href="" target="_blank">女装</a> / <a href="" target="_blank">内衣</a> <span></span> </li>
<li> <i class="listi2"></i> <a href="" target="_blank">男装</a> / <a href="" target="_blank">运动户外</a> <span></span> </li>
<li> <i class="listi3"></i> <a href="" target="_blank">女鞋</a> / <a href="" target="_blank">男鞋</a> / <a href="" target="_blank">箱包</a> <span></span> </li>
<li> <i class="listi4"></i> <a href="" target="_blank">化妆品</a> / <a href="" target="_blank">个人护理</a> <span></span> </li>
</ul>对应的子菜单
<div class="menus_sub_area">
<div class="menus_sub">
<div class="yMenuLCinList">
<h3> <a href="" class="yListName">女装</a> <a href="" class="yListMore">更多 ></a> </h3>
<p> <a href="" class="ecolor610">品牌女装</a> <a href="">大牌上新</a> <a href="">热卖连衣裙</a> <a href="">2015春夏新品</a> <a href="">商场同款</a> <a href="">独家首发</a> <a href="">国际馆</a> </p>
</div>
<div class="yMenuLCinList">
<h3> <a href="" class="yListName">精品内衣</a> <a href="" class="yListMore">更多 ></a></h3>
<p> <a href="" class="ecolor610">品牌女装</a> <a href="">文胸</a> <a href="">春夏新品</a> <a href="">聚拢文胸</a> <a href="">大码文胸</a> <a href="">文胸套装</a> <a href="">男士内裤</a> </p>
</div>
</div>
</div>
......jQuery
$(function() { $(".cats li").hover(function() { $(".menus_sub_area").fadeIn(); //子菜单显示 var index = $(this).index(".cats li"); //当前索引 if (! ($(this).hasClass("menulihover") || $(this).hasClass("menuliselected"))) { //切换banner $($(".yBannerList")[index]).css("display", "block").siblings().css("display", "none"); $($(".yBannerList")[index]).removeClass("ybannerExposure"); setTimeout(function() { $($(".yBannerList")[index]).addClass("ybannerExposure"); }, 60) } $(this).addClass("menulihover").siblings().removeClass("menulihover"); $(this).addClass("menuliselected").siblings().removeClass("menuliselected"); $($(".menus_sub")[index]).fadeIn().siblings().fadeOut(); }) $(".menus").mouseleave(function() { //当鼠标离开左侧菜单 $(".menus_sub_area").fadeOut(); //子菜单隐藏 $(".menus_sub").fadeOut(); $(".cats li").removeClass("menulihover"); }) })







友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群