jspanel是一个jQuery多功能浮动面板,允许动态ajax、自动关闭、自定义内容里样式、拖动、改变大小、自定义主题样式、标题、工具栏内容、工具栏按钮、模态窗口、最大化、最小化等等。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
引入jspanel插件
<link rel="stylesheet" type="text/css" href="jspanel/jquery.jspanel.min.css" />
<script src="js/jquery-2.1.4.min.js"></script>
<script src="js/jquery-ui/jquery-ui.min.js"></script>
<script src="jspanel/jquery.jspanel.min.js"></script>演示一:默认效果
$('#sample-basic').click(function() {
$.jsPanel();
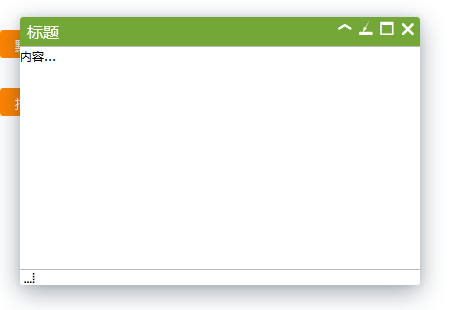
});演示二:自定义选择器、标题、位置、内容和主题
<div id="content" style="position: relative"></div>$('#sample-select').click(function() {
$.jsPanel({
selector: "#content", //试试选择器body,记得父标签设置postion:relative
title: "标题",
position: "center",
theme: "success",
content: "内容..."
});
});jspanel中文API
| 参数 | 描述 | 默认值 |
选项 |
||
| addClass | 自定义头部、底部和内容的样式。 |
- |
| ajax | |
- |
| autoclose | 自动关闭毫秒 |
- |
| bootstrap | 主题有default, primary, info, success, warning and danger。 |
- |
| callback | 回调函数: |
- |
| controls | 控制按钮: |
- |
| selector | 选择器 | - |
| title | 标题 | - |
| content | 内容 | - |







友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群