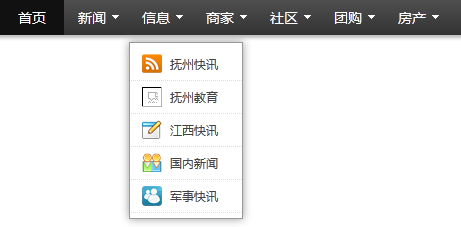
分享一款感觉很舒服的二级下拉菜单平滑效果,你可以很方便的应用在你的企业站导航菜单中。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
HTML
在#topnanv加入一级导航菜单和二级下拉菜单切换内容#seledbox
jQuery
topnv.js定义.posbox标签 上的selec属性对应二级菜单json,并附带mouseover和mouseleave触发事件
$(function() {
var $anvlfteb = $('#anvlfteb'),
$posbox = $anvlfteb.find('div.posbox'),
$seledbox = $("#seledbox"),
anvjson = {
bbs: '<a href="http://www.erdangjiade.com/js"><img src="img/ico7.gif">抚州快讯</a>' +
'<a href="http://www.erdangjiade.com/js"><img src="img/ico17.gif">国内新闻</a>' +
'<a href="http://www.erdangjiade.com/js"><img src="img/ico3.gif">军事快讯</a>',
news: '<a href="http://www.erdangjiade.com/js"><img src="img/ico7.gif">抚州快讯</a>' +
'<a href="http://www.erdangjiade.com/js"><img src="img/ico4.gif">抚州教育</a>',
post: '<a href="http://www.erdangjiade.com/js"><img src="img/ico7.gif">抚州快讯</a>' +
'<a href="http://www.erdangjiade.com/js"><img src="img/ico4.gif">抚州教育</a>' +
'<a href="http://www.erdangjiade.com/js"><img src="img/ico17.gif">国内新闻</a>' +
'<a href="http://www.erdangjiade.com/js"><img src="img/ico3.gif">军事快讯</a>',
};
$posbox.mouseover(function() {
var i = $(this).index();
$(this).addClass("anvh").siblings().removeClass("anvh");
var selec = $(this).attr("selec");
if ($seledbox.is(":hidden")) {
$seledbox.show().css("left", 64 * i + 1).html("<div>" + anvjson[selec] + "</div>")
} else {
$seledbox.stop().animate({left: 64 * i + 1}, 200, function() {
$("#seledbox").html("<div>" + anvjson[selec] + "</div>")
})
}
});
$anvlfteb.mouseleave(function() {
$seledbox.hide();
$posbox.removeClass("anvh");
})
})






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群