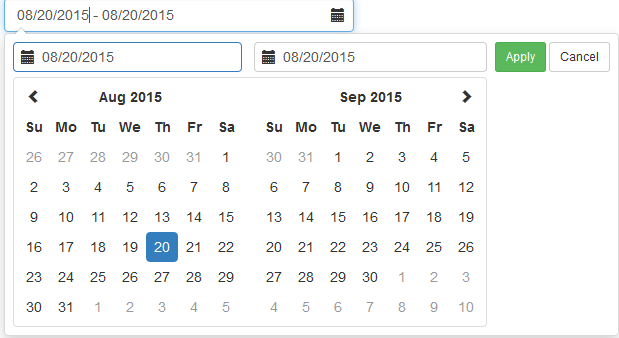
daterangepicker日期范围选择器可以弹出两个日历选择日期,时间,并且可自定义日期范围选择,点击Apply即可确定选择。再次点击日期输入框,会发现刚选中的两个日期被范围化了。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
HTML
首先在.demo放置日期输入框#config-demo和日期图标i.glyphicon-calendar
<div class="col-md-4 col-md-offset-2 demo">
<input type="text" id="config-demo" class="form-control">
<i class="glyphicon glyphicon-calendar fa fa-calendar"></i>
</div>jQuery
updateConfig();
function updateConfig() {
var options = {};
$('#config-demo').daterangepicker(options, function(start, end, label) {
//console.log('New date range selected: ' + start.format('YYYY-MM-DD') + ' to ' + end.format('YYYY-MM-DD') + ' (predefined range: ' + label + ')');
});
}






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群