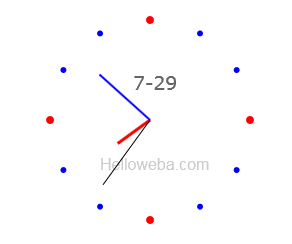
今天我们用canvas标签并配合javascript来制作一个漂亮的时钟
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
HTML
<div id="d"></div>
<canvas id="clock" width="400" height="400"></canvas>JS
首先获取当前时间:包括时分秒,确保在打开页面时能定位指针位置,并且定义好圆点坐标和秒钟角度变量。
var time = new Date();
var h = time.getHours(); //时
var m = time.getMinutes(); //分
var s = time.getSeconds(); //秒
h=h>12?(h-12)*5+parseInt(m/12):h*5+parseInt(m/12); //时针 初始位置
var x=200,y=200,sAngle=0; //x y 原点 秒针角度变量然后我们利用canvas来绘制时钟,我们写一个函数draw(),绘制刻度,执行该函数一次,则秒针顺时针走动1/60个圆弧度。
我们将时钟(圆)划分为12个刻度,即每个刻度代表一个钟头,当然,你也可以划分为60个刻度,这样每个刻度就代表1分钟。
function draw(){
var c=document.getElementById("clock");
var ctx=c.getContext("2d"); //获取绘图对象
ctx.clearRect(0,0,c.width,c.height); //清除上次绘制的图形
s++;//秒针
ctx.fillStyle = '#fff' //填充白色背景色
ctx.fillRect(0,0,c.width,c.height); //设置画布区域
ctx.save(); //保存当前绘图状态
// 时间刻度
for(var i=0;i<12;i++){ //划分12刻度
var angle=(Math.PI*2)/12; //获得每个刻度对应的弧度
ctx.beginPath();//开始绘制
ctx.font="12px Arial"; //设置字体
if(i==0||i==3||i==6||i==9){ //当指向0(12点)、3点、6点、9点时
ctx.fillStyle="red"; //刻度为红色
radius=4; //刻度半径长4px
}else{
ctx.fillStyle="blue"; //刻度为蓝色
radius=3; //刻度半径长为3px
}
ctx.arc(x,y-100,radius,0,Math.PI*2,true); //画圆作为刻度
ctx.fill(); //填充路径
transform(ctx,x,y,angle,true); //刻度分布
}
ctx.restore(); //恢复上次保存的绘图状态
...
}通过函数draw()里实时转动分秒指针。
function draw(){
...
sAngle=(Math.PI*2)/60*s; //秒度
//时针转动
ctx.save();
ctx.strokeStyle="red";
ctx.lineWidth=3;
transform(ctx,x,y,(Math.PI*2)/60*h);
sj(ctx,x,y,y-40);
ctx.restore();
//分针转动
ctx.save();
ctx.strokeStyle="blue";
ctx.lineWidth=2;
transform(ctx,x,y,(Math.PI*2)/60*m);
sj(ctx,x,y,y-68);
ctx.restore();
//秒针转动
ctx.save();
ctx.strokeStyle="#000";
transform(ctx,x,y,sAngle);
sj(ctx,x,y,y-80);
ctx.restore();
//数据整理
if(s%60==0){
sAngle=0,s=0,m++;
if(m%12==0){ //每十二分 时针旋转一次
if(m!=0)h++;
if(m%60==0)m=0;
}
if(h%60==0)h=0;
}
}函数pointer()用来绘制指针。其中ctx表示canvas对象,x,y是圆点坐标,z是指针头的位置。
function pointer(ctx,x,y,z){
ctx.beginPath();
ctx.moveTo(x,y);
ctx.lineTo(x,z);
ctx.stroke();
ctx.fill();
}函数transform()用来旋转指针。其中ctx表示canvas对象,x,y是圆点坐标,angle是转动角度。
function trans(ctx,x,y,angle){
ctx.transform(Math.cos(angle), Math.sin(angle),
-Math.sin(angle), Math.cos(angle),
x*(1-Math.cos(angle)) + x*Math.sin(angle),
y*(1-Math.cos(angle)) - y*Math.sin(angle))
}最后定时执行函数draw()。
setInterval("draw()",1000);






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群