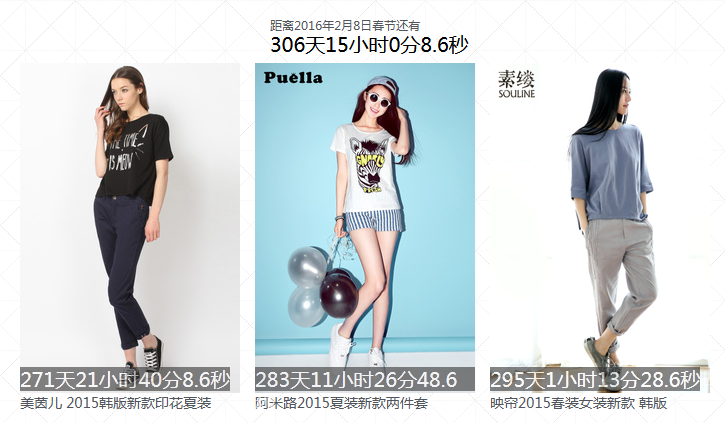
本文以团购网站的倒计时为例,给三件商品赋予了结束时间及2016年春节结束时间。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
HTML
我们为三件商品分别定义了结束时间戳,即class为“.endtime”属性value值。
<ul class="prolist clearfix">
<li>
<img src="http://gi1.mlist.alicdn.com/bao/uploaded/i1/TB1ksBNHXXXXXcAXpXXXXXXXXXX_!!0-item_pic.jpg_220x330.jpg" />
美茵儿 2015韩版新款印花夏装
<p class="endtime showtime" value="1451860800"></p>
</li>
<li>
<img src="http://gi3.mlist.alicdn.com/bao/uploaded/i3/TB1eYiDHXXXXXaYaXXXXXXXXXXX_!!0-item_pic.jpg_220x330.jpg" />
阿米路2015夏装新款两件套
<p class="endtime showtime" value="1452860800"></p></li>
<li>
<img src="http://gi1.mlist.alicdn.com/bao/uploaded/i1/TB1t8f3HXXXXXbFaXXXXXXXXXXX_!!0-item_pic.jpg_220x330.jpg" />
映帘2015春装女装新款 韩版
<p class="endtime showtime" value="1453860800"></p>
</li>
</ul>jQuery每个商品定时100毫秒执行一次setInterval里面的代码。接着each()方法遍历计算每个商品的倒计时,单位为天、小时、分、秒。
var time_current = (new Date()).valueOf(); //获取当前时间
$(function() {
var dateTime = new Date();
var difference = dateTime.getTime() - time_current;
setInterval(function() {
$(".endtime").each(function() {
var obj = $(this);
var endTime = new Date(parseInt(obj.attr('value')) * 1000);
var nowTime = new Date();
var nMS = endTime.getTime() - nowTime.getTime() + difference;
var myD = Math.floor(nMS / (1000 * 60 * 60 * 24));
var myH = Math.floor(nMS / (1000 * 60 * 60)) % 24;
var myM = Math.floor(nMS / (1000 * 60)) % 60;
var myS = Math.floor(nMS / 1000) % 60;
var myMS = Math.floor(nMS / 100) % 10;
if (myD >= 0) {
var str = myD + "天" + myH + "小时" + myM + "分" + myS + "." + myMS + "秒";
} else {
var str = "已结束!";
}
obj.html(str);
});
},
100);
});顺便看下倒计时演示效果图吧。







友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群