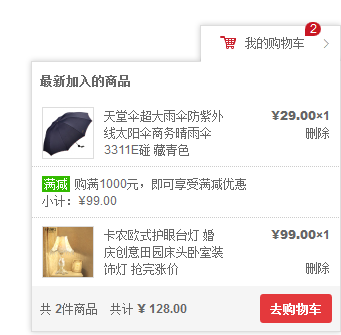
分享下京东的头部购物车代码,悬浮上去显示商品,鼠标离开后隐藏商品列表
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
HTML
<div class="dorpdown " id="settleup-2014">
<div class="cw-icon">
<i class="ci-left">
</i>
<i class="ci-right">
>
</i>
<i id="shopping-amount" class="ci-count">
2
</i>
<a href="http://cart.jd.com/cart/cart.html" target="_blank">
我的购物车
</a>
</div>
<div class="dorpdown-layer">
<div class="spacer">
</div>
<div id="settleup-content">
<div class="smt">
<h4 class="fl">
最新加入的商品
</h4>
</div>
<div class="smc">
<ul id="mcart-sigle">
<li>
<div class="p-img fl">
<a target="_blank" href="http://item.jd.com/1006559999.html">
<img width="50" height="50" alt="" src="http://img14.360buyimg.com/n5/jfs/t1192/159/315731728/253428/36a3148d/55164e07Na21247a1.jpg"
/>
</a>
</div>
<div class="p-name fl">
<a target="_blank" title="天堂伞超大雨伞防紫外线太阳伞商务晴雨伞3311E碰 藏青色" href="http://item.jd.com/1006559999.html">
天堂伞超大雨伞防紫外线太阳伞商务晴雨伞3311E碰 藏青色
</a>
</div>
<div class="p-detail fr ar">
<span class="p-price">
<strong>
¥29.00
</strong>
×1
</span>
<br />
<a href="javascript:void(0)" data-type="RemoveProduct" data-id="1006559999"
class="delete">
删除
</a>
</div>
</li>
</ul>
<ul id="mcart-gift">
</ul>
<ul id="mcart-mj">
<li class="dt">
<div class="fl">
<span class="hl-green">
满减
</span>
购满1000元,即可享受满减优惠
</div>
<div class="fr">
<em>
小计:¥99.00
</em>
</div>
<div class="clr">
</div>
</li>
<li>
<div class="p-img fl">
<a target="_blank" href="http://item.jd.com/1337711955.html">
<img width="50" height="50" alt="" src="http://img10.360buyimg.com/n5/jfs/t664/53/839779274/506219/2ad457cc/54914559N07817662.jpg"
/>
</a>
</div>
<div class="p-name fl">
<span>
</span>
<a target="_blank" title="卡农欧式护眼台灯 婚庆创意田园床头卧室装饰灯 抢完涨价" href="http://item.jd.com/1337711955.html">
卡农欧式护眼台灯 婚庆创意田园床头卧室装饰灯 抢完涨价
</a>
</div>
<div class="p-detail fr ar">
<span class="p-price">
<strong>
¥99.00
</strong>
×1
</span>
<br />
<span class="hl-orange">
送京豆:
<em>
5
</em>
</span>
<br />
<a href="#delete" class="delete">
删除
</a>
</div>
</li>
</ul>
</div>
<div class="smb ar">
<div class="p-total">
共
<b>
2
</b>
件商品 共计
<strong>
¥ 128.00
</strong>
</div>
<a id="btn-payforgoods" title="去购物车" href="http://cart.jd.com/cart/cart.html?r=1435635737388">
去购物车
</a>
</div>
</div>
</div>
</div>jQuery
$(function() {
$('.dorpdown').hover(function() {
$(this).addClass("hover");
},
function() {
$(this).removeClass("hover");
})
})






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群