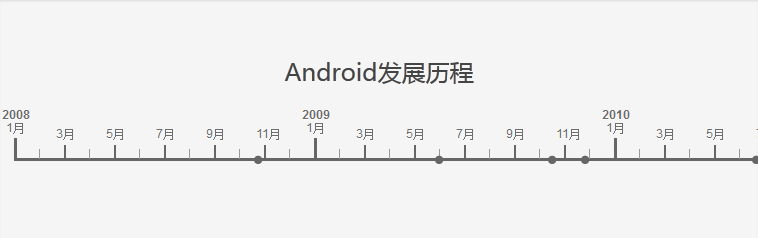
本文介绍一款时间轴插件:jqtimeline 你可以很轻松的创建社交应用、博客的时间表以及社会岗位时间表等等。提示:jqtimeline 的数据是自定义的 json 格式。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
HTML
<div id="longTimeLine"></div>引入jquery库和jqtimeline相关组件
<link rel="stylesheet" href="css/jquery.jqtimeline.css">
<script src="js/jquery.js"></script>
<script src="js/jquery.jqtimeline.js"></script>定义二维JSON数组
var ev = [{
id: 1,
name: "任天堂3 DS。=",
on: new Date(2011, 2, 27)
},
{
id: 2,
name: "加入Facebook",
on: new Date(2011, 2, 17)
},
{
id: 9,
name: "索尼PS 4可以释放",
on: new Date(2013, 6, 10)
}]调用jqtimeline插件
$('#longTimeLine').jqtimeline({
events: ev,
numYears: 3,
startYear: 2011,
click: function(e, event) {
loadPage(event);
}
});






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群