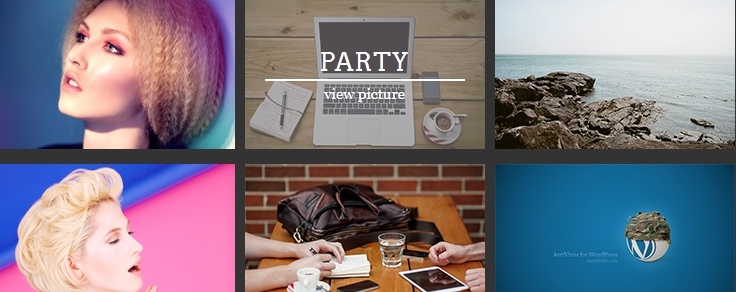
least.js 是一个jQuery画廊插件,当刷新页面的时候,缩略图会随机排列。同时它还是响应式设计,能够自动适应窗口大小。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
HTML
首先在#gallery放置多个缩略图,并加上#fullPreview显示大图区域
<ul id="gallery">
<li id="fullPreview">
</li>
<li>
<a href="img/full/1.jpg">
</a>
<img data-original="img/thumb/1.jpg" src="img/thumb/1.jpg" width="240"
height="150" alt="Fish">
<div class="overLayer">
</div>
<div class="infoLayer">
<ul>
<li>
<h2>
Fish
</h2>
</li>
<li>
<p>
View Picture
</p>
</li>
</ul>
</div>
<p class="projectInfo">
<strong>
Monday, 14th April 2093:
</strong>
sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt
ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos
et accusam et justo duo dolores et ea rebum.
</p>
</li>
<li>
<a href="img/full/2.jpg">
</a>
<img data-original="img/thumb/2.jpg" src="img/thumb/2.jpg" width="240"
height="150" alt="Golden Gate">
<div class="overLayer">
</div>
<div class="infoLayer">
<ul>
<li>
<h2>
New York
</h2>
</li>
<li>
<p>
View Picture
</p>
</li>
</ul>
</div>
<p class="projectInfo">
<strong>
Monday, 14th April 2093:
</strong>
sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt
ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos
et accusam et justo duo dolores et ea rebum.
</p>
</li>
</ul>jQuery
调用least插件非常简单:
$(function() {
$('#gallery').least();
});gallery画廊插件相关API
| 参数 | 描述 | 默认值 |
| random | 随机排列缩略图 | true |
| lazyload | 延迟加载图片 | true |
| scrollToGallery | 点击缩略图时滚动到查看大图顶部(当页面高度小于窗口高度时,滚动似乎有 bug) | true |







友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群