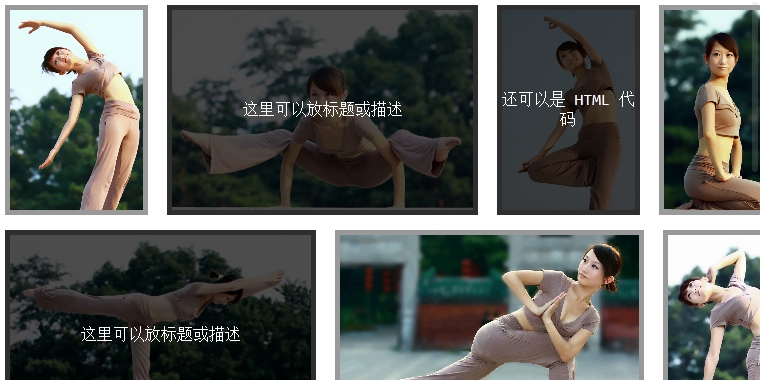
SlipHover 是一个能判断鼠标移动方向,并以动画的方式显示带有标题和描述的遮罩层。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
HTML
首先我们在页面放置多个图片,并且在img标签上加上标题
<ul>
<li>
<a href="http://www.erdangjiade.com/" target="_blank">
<img src="img/1.jpg" title="这是一个标题或描述">
</a>
</li>
<li>
<a href="http://www.erdangjiade.com/" target="_blank">
<img src="img/3.jpg" title="还可以是 HTML 代码">
</a>
</li>
.......
</ul>引入jQuery库和sliphover插件
<script src="js/jquery.min.js"></script>
<script src="js/jquery.sliphover.min.js"></script>jQuery
$(function(){
$('#container').sliphover();
});SlipHover演示
1、默认 2、遮罩高度 3、HTML data属性 4、动画时间 5、字体颜色 6、背景颜色 7、反向 8、文字排版 9、禁用链接
SlipHover相关API
| 参数 | 描述 | 默认值 |
| height | 遮罩的高度 | 100% |
| target | 将要被遮罩的元素 | img |
| caption | 将要被显示成标题或描述的属性,可以使用 HTML data 自定义属性 data-caption | title |
| duration | 动画持续时间,以毫秒为单位,越大越慢 | - |
| fontColor | 字体颜色 | #fff |
| backgroundColor | 背景颜色 | rgba(0,0,0,.7) |
| reverse | 反向动画 | false |
| textAlign | 文字水平位置,可选 left、center、right | center |
| verticalMiddle | 文字垂直居中 | true |
| withLink | 禁用图片链接,使其不可点 | true |







友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群