jQThumb 兼容所有浏览器,包括 IE6。在高级浏览器中使用背景方式实现,并设置图片的尺寸(background-size)和位置(background-position)实现居中;在 IE6 等老旧的浏览器中使用图片的方式实现,并使用绝对定位和 margin 实现居中。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
HTML
首先我们在.erdangjiade放置多张美女图片
<ul class="erdangjiade">
<li class="erdangjiade1"><img src="images/1.jpg" alt="美女1"></li>
<li class="erdangjiade1"><img src="images/2.jpg" alt="美女2"></li>
<li class="erdangjiade1"><img src="images/3.jpg" alt="美女3"></li>
.......
</ul>接着引入jqthumb.js缩略图插件
<script type="text/javascript" src="jquery.js"></script>
<script src="js/jqthumb.min.js"></script>jQuery
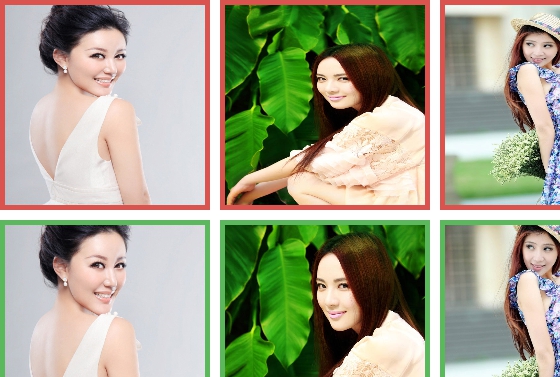
.erdangjiade2下面的所有img 标签的图片成为200*200的缩略图
$(function() {
$('.erdangjiade2 img').jqthumb({
width: 200,
height: 200,
after: function(imgObj) {
imgObj.css('opacity', 0).animate({opacity: 1}, 2000);
}
});
});| 参数 | 描述 | 默认值 |
| classname | 缩略图容器的 class | ‘jqthumb’ |
| width | 缩略图的宽度,单位为 px | 100 |
| height | 缩略图的高度,单位为 px | 100 |
| position | 缩略图的位置,默认为 50%,即水平并且垂直居中 | {top:’50%’, left:’50%’} |
| source | 指定图像源属性,默认为 src | ‘src’ |
| showoncomplete | 处理后时候立即显示,如果为 false 则不自动显示,需要额外设置让它显示,比如使用回调函数 after、done | true |
| before | 处理前的回调函数 | - |
| after | 某一个图片处理后的回调函数 | - |
| done | 所有图片处理后的回调函数 | - |







友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群