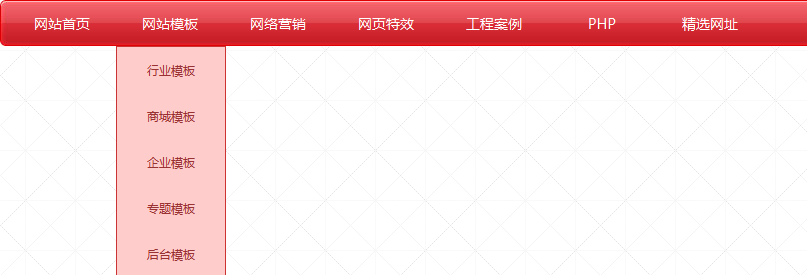
本文的二级下拉菜单导航,代码简洁,有动画效果,比较适用于企业站或博客导航。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
HTML
首先我们定义导航结构,我们以素材火导航为例,并自定义二级导航:
<div class="nav">
<div id="left"><img src="images/nav_l.jpg"></div>
<ul>
<li><a class="link" href="#">网站首页</a></li>
<li class="mainmenu">
<a class="link" href="http://www.erdangjiade.com/templates">网站模板</a>
<dl>
<dd><a href="http://www.erdangjiade.com/templates/3-0-0-0-0">行业模板</a></dd>
<dd><a href="http://www.erdangjiade.com/templates/4-0-0-0-0">商城模板</a></dd>
<dd><a href="http://www.erdangjiade.com/templates/5-0-0-0-0">企业模板</a></dd>
<dd><a href="http://www.erdangjiade.com/templates/7-0-0-0-0">专题模板</a></dd>
<dd><a href="http://www.erdangjiade.com/templates/8-0-0-0-0">后台模板</a></dd>
<dd><a href="http://www.erdangjiade.com/templates/9-0-0-0-0">其他模板</a></dd>
</dl>
</li>
<li class="mainmenu">
<a class="link" href="#">网络营销</a>
<dl>
<dd><a href="#">零度对策</a></dd>
<dd><a href="#">网站建设</a></dd>
<dd><a href="#">网络营销</a></dd>
<dd><a href="#">电子商务</a></dd>
<dd><a href="#">广告代码</a></dd>
<dd><a href="#">网页菜单</a></dd>
</dl>
</li>
<li class="mainmenu">
<a class="link" href="http://www.erdangjiade.com/js">网页特效</a>
<dl>
<dd><a href="http://www.erdangjiade.com/js/7-0-0-0">图片代码</a></dd>
<dd><a href="http://www.erdangjiade.com/js/8-0-0-0">导航菜单</a></dd>
<dd><a href="http://www.erdangjiade.com/js/9-0-0-0">选项卡/滑动门</a></dd>
<dd><a href="http://www.erdangjiade.com/js/11-0-0-0">表单代码</a></dd>
<dd><a href="http://www.erdangjiade.com/js/12-0-0-0">悬浮层/弹出层</a></dd>
<dd><a href="http://www.erdangjiade.com/js/14-0-0-0">其它特效</a></dd>
</dl>
</li>
<li class="mainmenu">
<a class="link" href="#">工程案例</a>
<dl>
<dd><a href="#">零度对策</a></dd>
<dd><a href="#">网站建设</a></dd>
<dd><a href="#">网络营销</a></dd>
<dd><a href="#">电子商务</a></dd>
<dd><a href="#">广告代码</a></dd>
<dd><a href="#">网页菜单</a></dd>
</dl>
</li>
<li class="mainmenu">
<a class="link" href="http://www.erdangjiade.com/php">PHP</a>
<dl>
<dd><a href="#">Ajax</a></dd>
<dd><a href="#">Curl</a></dd>
<dd><a href="#">分类</a></dd>
<dd><a href="#">函数</a></dd>
<dd><a href="#">插件</a></dd>
<dd><a href="#">表单</a></dd>
</dl>
</li>
<li class="mainmenu"><a href="http://www.erdangjiade.com/site">精选网址</a></li>
</ul>
<div id="right"><img src="images/nav_r.jpg"></div>
</div>jQuery
$(function() {
$("li.mainmenu").hover(function() { //鼠标悬浮在一级导航
$(this).find("dl").stop(true, true); //当前二级导航停止动画
$(this).find("dl").slideDown(); //当前二级导航隐藏
},
function() {
$(this).find("dl").stop(true, true); //除了当前二级导航停止动画
$(this).find("dl").slideUp(); //除了当前二级导航显示
});
})






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群